rSlider.jsの特徴と使いかた
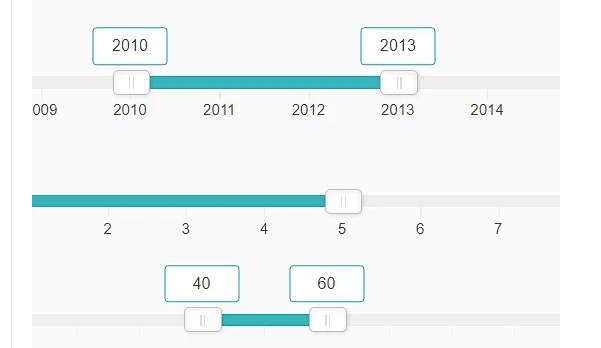
どんな見た目?

特徴
- レスポンシブ対応
- 操作できるスライドバーは1個もしくは2個
- ツールチップの表示ができる
使い方
githubページからファイルをダウンロード
解凍して見つかるファイル(css、js)をアップロード
html
<input type="text" id="slider" class="slider">レンジスライダーを表示したい場所に上記を設置
js
<link rel="stylesheet" href="css/rSlider.min.css">
<script src="js/rSlider.min.js"></script>アップロードしたファイルを読み込む
var mySlider = new rSlider({
target: '#slider',
values: [2008, 2009, 2010, 2011, ...],
range: true // range slider
set: null, // an array of preselected values
width: null,
scale: true,
labels: true,
tooltip: true,
step: null, // step size
disabled: false, // is disabled?
onChange: null // callback
});
インスタンスの生成
各種オプションなどを設定
オプション
target:対象のスライダーidを指定
values:スライダーの範囲を数値で指定する。[1,2,3,4]のような指定方法だけでなく{min: 1, max: 4}のような一括指定もできる
step:数値の刻み(スライドバー1個分の移動量)
range:スライドバーを1個だけ使う時はfalse、2個使う時はtrue
set:スライドバーの初期値(スライドバー1個だけの時は1つ、2個の時は2つ指定する)
labels:数値の値ラベルを表示するかどうか
tooltip:ツールチップ(ポップアップ)を表示するかどうか
コールバック
動かしたスライドバーの値を取得する時は生成したインスタンスに対して以下の様にコールバックを設定するとのこと
mySlider.onChange(function (values) {
// argument values represents current values
});ただし、結果から言うとこのコードでは値を取得できません
インスタンス時にonchangeメソッドを指定する必要があります
var mySlider = new rSlider({
target: '#slider',
values: [2008, 2009, 2010, 2011, ...],
range: true // range slider
set: null, // an array of preselected values
width: null,
scale: true,
labels: true,
tooltip: true,
step: null, // step size
disabled: false, // is disabled?
onChange: function (vals) {
// コールバックを取得
}
});

ディスカッション
コメント一覧
まだ、コメントがありません
新たにPostされたDocs
: ツール関連
キーボードを銀軸から赤軸に買い替えた話
約3年半前、仕事で使うキーボードとしてARCHISS ProgresTouchの ...: スマホ
楽天モバイルがおすすめできない人の特徴とは?
楽天モバイルの最強プランをおすすめできない人の特徴を簡単にまとめてみました また ...: システム開発
なぜスクラムがつらいのか?開発現場が疲弊するのか?スクラムに対する違和感と共に原因を考えてみた
今ではどこの開発現場に行っても、やれスクラムスクラムと、まるでスクラムでもやって ...: Laravel
1つのテーブルを複数のテーブルと結合したい【Laravel10】
1つのテーブルを2つの異なるテーブルに対して結合したいケースがあったのでLara ...: Laravel
Laravelで複数画像アップロード時のvalidateを指定【Laravel10】
jQuery - Image Uploaderを使って、フォームから複数の画像を ...HashMap
created_by
はやぴ
Web/アプリ開発エンジニア
Sierにてお堅いB向けのソフトウェア開発を経て、現在はC向けのWebやアプリを中心に開発しています。
Utilities