リッチテキストエディタQuillの使い方と送信方法
どうも、僕です
以前、リッチテキストエディタに関してはCkeditor5の設置方法を紹介しました
今回、早々にそのCkeditor5から卒業して、Quillに乗り換えることにしました
その理由とか、Quillの使い方を紹介しますね
なんで乗り換えるのか
Ckeditorが高いから
以上
UIとか設置の仕方に気をとられるあまり、お値段の方に気が回ってなかったよね、正直なところ
Ckeditor5は無料でも使えるんですが、無料の場合はフリーランスか小さなプロジェクトに限定されてしまいます
その場合は、月に5人までしか使えません
不便すぎるよね
Ckeditorはリッチテキストエディタの中で見た目も確かにリッチだけどお値段もリッチだったよ、というお話
もしも僕のサービスが一発当たって、大金持ちになったら使ってみたいね
Quillの設置方法

前置きがなくなりました
本題のQuillの設置方法を紹介するよ
導入するQuillのバージョンは現時点では最新のv1.3.6
導入
CSSファイルの読み込み
<link href="https://cdn.quilljs.com/1.3.6/quill.snow.css" rel="stylesheet">Jsファイルの読み込み
<script src="https://cdn.quilljs.com/1.3.6/quill.js"></script>以上
めっちゃ簡単
使い方
エディターを設置したい場所に、以下のHTMLを記述
<div id="editor">
<h2>見よ!</h2>
<p>これがリッチテキストエディタ「<strong>Quill</strong>」の実力だ!</p>
</div>(divタグ内部は初期値)
あとはJavascriptで初期化する
<script>
var quill = new Quill('#editor', {
theme: 'snow'
});
</script>以上
オプション
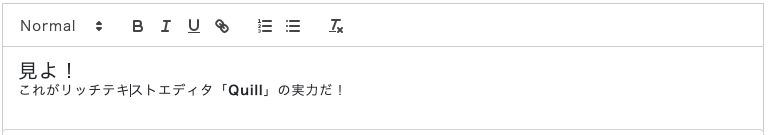
テーマ
snow

デフォルトのテーマ
エディター欄の上にツールバーが設置されるタイプ
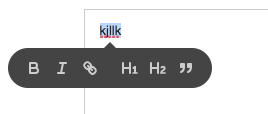
bubble

テキストを選択状態にするとポップアップで表示されるタイプ
設定方法
html
<link href="https://cdn.quilljs.com/1.3.6/quill.bubble.css" rel="stylesheet">javascript
<script>
var quill = new Quill('#editor', {
theme: 'bubble'
});
</script>読み込むCSS、javascriptのthemeをsnowからbubbleに変更します
モジュール(ツールバー)
ツールバーに表示する内容
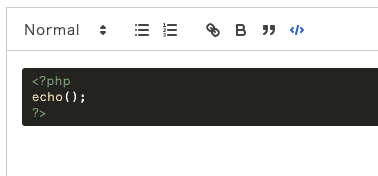
シンタックス

エディターで入力中にコードをシンタックスで表示してくれます
超便利
これがあるからQuillを使ってると言っても過言ではありません
設定方法
<script>
var quill = new Quill('#editor', {
syntax: true
});
</script>コードブロック

コード入力欄
設定方法
<script>
var quill = new Quill('#editor', {
toolbar: [
['code-block']
]
});
</script>太文字

テキストを太文字にする
設定方法
<script>
var quill = new Quill('#editor', {
toolbar: [
['code-block','bold']
]
});
</script>フォーム送信方法
Ckeditorの場合、エディターに指定するdivタグをtextareaに変更することでフォームの値を送信することができました
ところが、Quillではどういうわけだかエディターをtextareaで指定すると思うように動きません
どうやらドキュメントにある通り、divタグで指定しなければいけないらしいです
そうなると、問題はフォームから送信できないことです
解決方法
面倒ですが、送信直前にjavascript側でdivタグのエディターから値を取得して、textareaなどで送信する必要があります
方法はいろいろありますが、僕はこんなやり方にすることにしました
HTML
<form id="form">
<textarea name="contents" style="display:none" id="contents"></textarea>
<div id="editor">初期のエディター内テキスト</div>
<button type="button" onclick="clickSubmit();">送信</button>
</form>Javascript
var quill = new Quill('#editor', {
theme: 'snow'
});
function clickSubmit(){
$("#contents").val(quill.root.innerHTML);
$('#form')[0].submit();
}要は、非表示のTextareaタグを予め設置しておいて、エディターは通常通りDivタグで指定
そして送信する直前にエディターの値を隠しておいたTextareaにコピーして、textareaから送信する、というわけです
そもそもQuillがなんでこんな仕様になってるのかはわかりません
フォーム送信のできないリッチテキストエディターになんの価値があるんでしょうか?
保存したリッチテキストエディタの内容を表示する
Ckeditorでは、コードを入力するときに言語を選択することができます
それによって、コードブロックのhtml classに「language-php」みたいな属性が付加されます
あとはhighlight.jsがいい感じに配色してくれました
ところがQuillはそもそも入力時点で言語を選択しません(できない)
どうやらQuillにとって、入力したコードがなんの言語であるかはどうでもいいらしいのです
コードブロックにあらかじめ登録されていた言語っぽい単語が入力されると、javascriptによって自動判定されてhtmlのタグが付加されます
データベースから保存したリッチテキストを表示する
前置きがなくなりましたが、要するにユーザが入力してくれたリッチテキストをデータベースに保存しますよね、普通
んで、表示する際はデータベースから引っ張ってくるわけですけど、QuillはCkeditorのようにいい感じにhighlight.js向けのタグを付加してくれないので、こちらで少し工夫する必要があります
<div class="ql-snow">
<div class="ql-editor">
<?php echo $dataFromDb; ?>
</div>
</div>要は、出力する際にも入力時のエディターで必要とされていたCSSのクラスを指定するってわけです
具体的にはql-editorとql-snowの2つ(bubbleの場合はql-bubbleかな)
これだけやってあげると、データベースから出力するときにもちゃんと入力時と同じようにハイライトしてくれます
やれやれ
無料のエディターは手間がかかるぜ
追記
その後、Trixに乗り換えました





ディスカッション
コメント一覧
まだ、コメントがありません
新たにPostされたDocs
: ツール関連
キーボードを銀軸から赤軸に買い替えた話
約3年半前、仕事で使うキーボードとしてARCHISS ProgresTouchの ...: スマホ
楽天モバイルがおすすめできない人の特徴とは?
楽天モバイルの最強プランをおすすめできない人の特徴を簡単にまとめてみました また ...: システム開発
なぜスクラムがつらいのか?開発現場が疲弊するのか?スクラムに対する違和感と共に原因を考えてみた
今ではどこの開発現場に行っても、やれスクラムスクラムと、まるでスクラムでもやって ...: Laravel
1つのテーブルを複数のテーブルと結合したい【Laravel10】
1つのテーブルを2つの異なるテーブルに対して結合したいケースがあったのでLara ...: Laravel
Laravelで複数画像アップロード時のvalidateを指定【Laravel10】
jQuery - Image Uploaderを使って、フォームから複数の画像を ...HashMap
created_by
はやぴ
Web/アプリ開発エンジニア
Sierにてお堅いB向けのソフトウェア開発を経て、現在はC向けのWebやアプリを中心に開発しています。
Utilities