Font Awesomeのオプション色々
ども、僕です
適当なアイコンを表示するのに大変便利なFont Awesomeですが、実は色々なオプションが指定できます
今回はみんな大好き、Font Awesomeのオプションを紹介します
サイズ
アイコンのサイズはクラスを指定することで変更できます
指定方法はfa-(サイズ)
ノーマル(デフォルト)
<i class="fas fa-question-circle"></i>ラージ
<i class="fas fa-question-circle fa-lg"></i>指定できるサイズ表
| クラス | サイズ |
|---|---|
| fa-xs | .75em |
| fa-sm | .875em |
| 指定なし | – |
| fa-lg | 1.33em |
| fa-2x | 2em |
| fa-3x | 3em |
| fa-4x | 4em |
| fa-5x | 5em |
| fa-6x | 6em |
| fa-7x | 7em |
| fa-8x | 8em |
| fa-9x | 9em |
| fa-10x | 10em |
実際のサイズ
左から小さい順に、fa-xs,fa-sm,指定なし,fa-lg,fa-2x,fa-3x,fa-4x,fa-5x,fa-6x,fa-7x,fa-8x,fa-9x,fa-10x
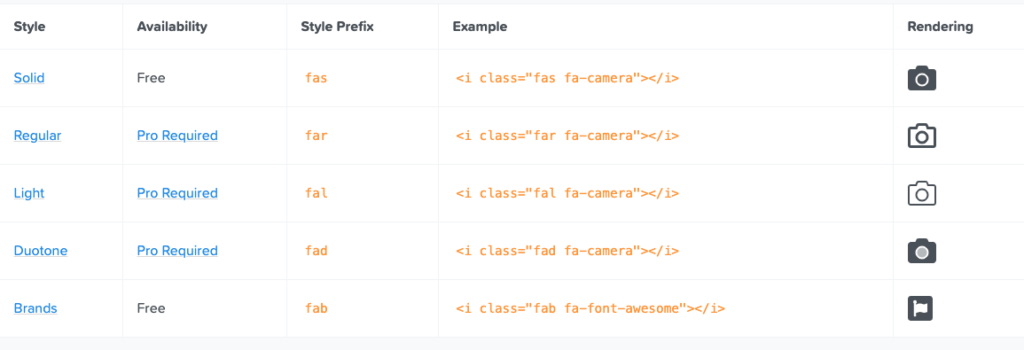
スタイル
クラスを指定することでスタイルを変更できます
Solid
Regular
など

他にはLight、Duotone、Brandsなどありますが、これらは有料です
無料なのは基本的にSolidのみです(なぜかクエスチョンマークはRegularでも表示してる)
カラー
カラーはFont Awesomeで指定できるオプションはないので、スタイル属性もしくはCSSでの着色になります
赤
<span style="color: Red;">
<i class="fas fa-question-circle"></i>
</span>青
<span style="color: Blue;">
<i class="fas fa-question-circle"></i>
</span>



ディスカッション
コメント一覧
まだ、コメントがありません
新たにPostされたDocs
: ツール関連
キーボードを銀軸から赤軸に買い替えた話
約3年半前、仕事で使うキーボードとしてARCHISS ProgresTouchの ...: スマホ
楽天モバイルがおすすめできない人の特徴とは?
楽天モバイルの最強プランをおすすめできない人の特徴を簡単にまとめてみました また ...: システム開発
なぜスクラムがつらいのか?開発現場が疲弊するのか?スクラムに対する違和感と共に原因を考えてみた
今ではどこの開発現場に行っても、やれスクラムスクラムと、まるでスクラムでもやって ...: Laravel
1つのテーブルを複数のテーブルと結合したい【Laravel10】
1つのテーブルを2つの異なるテーブルに対して結合したいケースがあったのでLara ...: Laravel
Laravelで複数画像アップロード時のvalidateを指定【Laravel10】
jQuery - Image Uploaderを使って、フォームから複数の画像を ...HashMap
created_by
はやぴ
Web/アプリ開発エンジニア
Sierにてお堅いB向けのソフトウェア開発を経て、現在はC向けのWebやアプリを中心に開発しています。
Utilities