WebサイトにGithubアカウントでログインする機能を実装する[準備編]
先日、ウェブサイトにグーグルアカウントでログインする機能を実装しましたが、今回はその第二弾
Githubアカウントを使ってログイン認証する機能の実装方法を説明します
今回はその準備編です
ちなみにグーグルアカウントでログインする機能を実装する方法はこちらです
Githubでログイン

ログイン画面にたまに見かけるこいつのことです
このボタンをクリックすると、ユーザ登録をせずにGIthubのアカウントを使ってログイン認証できるってわけですね
事前準備
Githubアカウントの登録

Githubの開発者向け機能を利用するので、当然ですがGIthubでアカウント登録が必要になります
アカウントを持っていない方は、まずはこちらのページ右上にある「SIgn up」から、適当にアカウントを登録してください
アカウントを登録するだけなら、そこまで迷うことはありませんからやり方は割愛します
(決して手を抜いてるわけじゃありません!)
アプリの登録
登録画面への行き方
続いて、Githubのログイン認証を必要とするウェブサイト情報を登録します

Githubにログインして、一番右上にあるアイコンをクリック

開いたメニューのうち、「Settings」を選択します

Personal settingsの一番下にある「Developer settings」をクリック

Developer settings内のメニューから「OAuth Apps」->「Register a new application」と選択していきます
登録画面で入力する項目

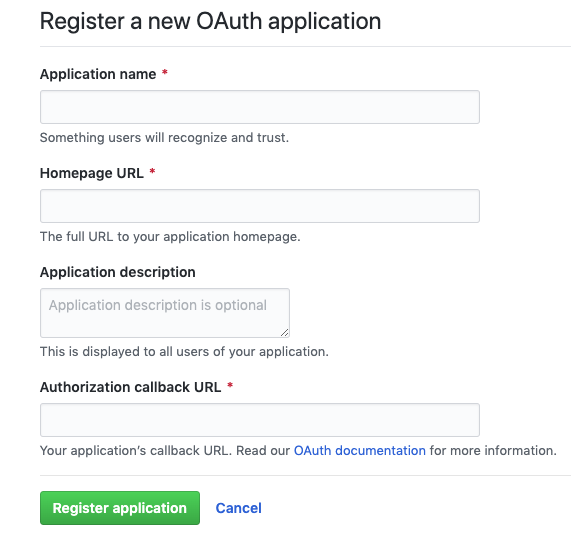
認証アプリの登録画面が開くので、各項目に入力していきます
「Application name」はアプリを識別するための名前ですが、認証画面でユーザに表示されます
「Homepage URL」は、ログイン認証を利用したいホームページのURLです(例:https://example.com)
「Application description」は任意なので、未入力でもOK
「Authorization callback URL」は、ログイン認証が終わった後にコールバックするURLです
入力が終わったら「Register application」ボタンを押下します
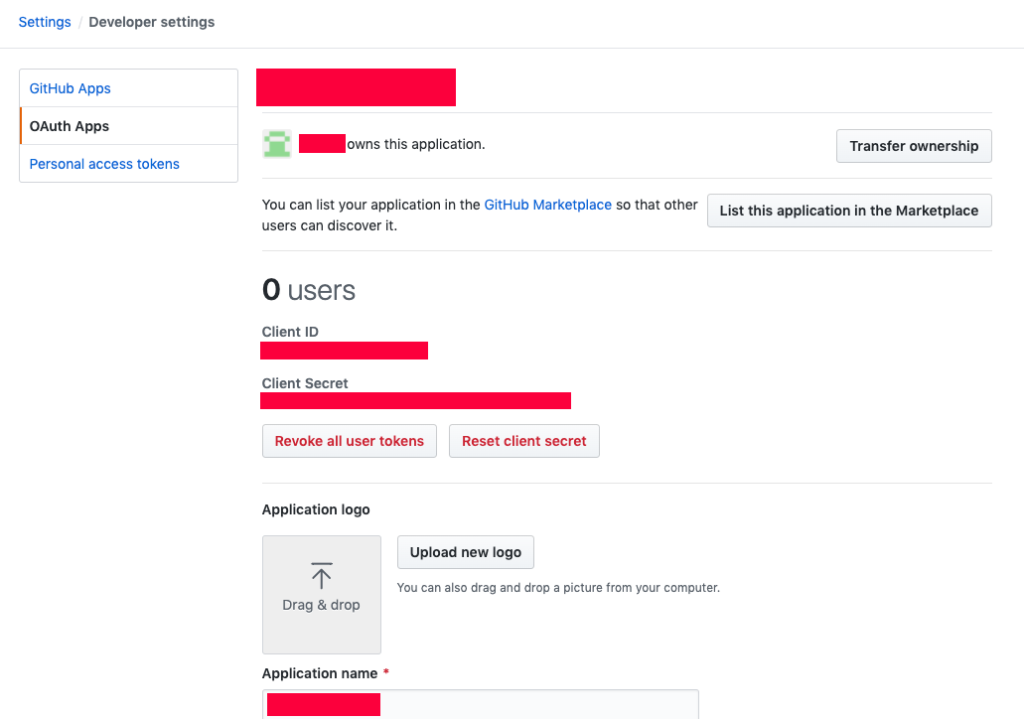
登録完了

無事に登録が完了すると、こんな感じの画面になります
クライアントIDとクライアントシークレットが表示されていますが、これは後の実装編で使用します
とりあえず準備編はここまでです
実装編はこちら

![Webサイトにグーグルアカウントでログインする機能を実装する[準備編]](https://blog.4breaker.com/wp-content/uploads/2020/06/スクリーンショット-2020-06-03-15.11.12-100x100.png)
![WebサイトにGithubアカウントでログインする機能を実装する[実装編]](https://blog.4breaker.com/wp-content/uploads/2020/06/スクリーンショット-2020-06-11-18.02.28-150x150.png)


ディスカッション
コメント一覧
まだ、コメントがありません
新たにPostされたDocs
: ツール関連
キーボードを銀軸から赤軸に買い替えた話
約3年半前、仕事で使うキーボードとしてARCHISS ProgresTouchの ...: スマホ
楽天モバイルがおすすめできない人の特徴とは?
楽天モバイルの最強プランをおすすめできない人の特徴を簡単にまとめてみました また ...: システム開発
なぜスクラムがつらいのか?開発現場が疲弊するのか?スクラムに対する違和感と共に原因を考えてみた
今ではどこの開発現場に行っても、やれスクラムスクラムと、まるでスクラムでもやって ...: Laravel
1つのテーブルを複数のテーブルと結合したい【Laravel10】
1つのテーブルを2つの異なるテーブルに対して結合したいケースがあったのでLara ...: Laravel
Laravelで複数画像アップロード時のvalidateを指定【Laravel10】
jQuery - Image Uploaderを使って、フォームから複数の画像を ...HashMap
created_by
はやぴ
Web/アプリ開発エンジニア
Sierにてお堅いB向けのソフトウェア開発を経て、現在はC向けのWebやアプリを中心に開発しています。
Utilities