はじめましてLaravelさん[1日目]

今日からPHPフレームワークであるLaravelをやっていきます
サンプルでウェブアプリを作ってLaravelの感触を掴んでいきましょう
その前に、まずは導入編です
今回はLarave7とウェブを実装するにあたって便利なツールを導入しましたので、その解説編です
VS Code

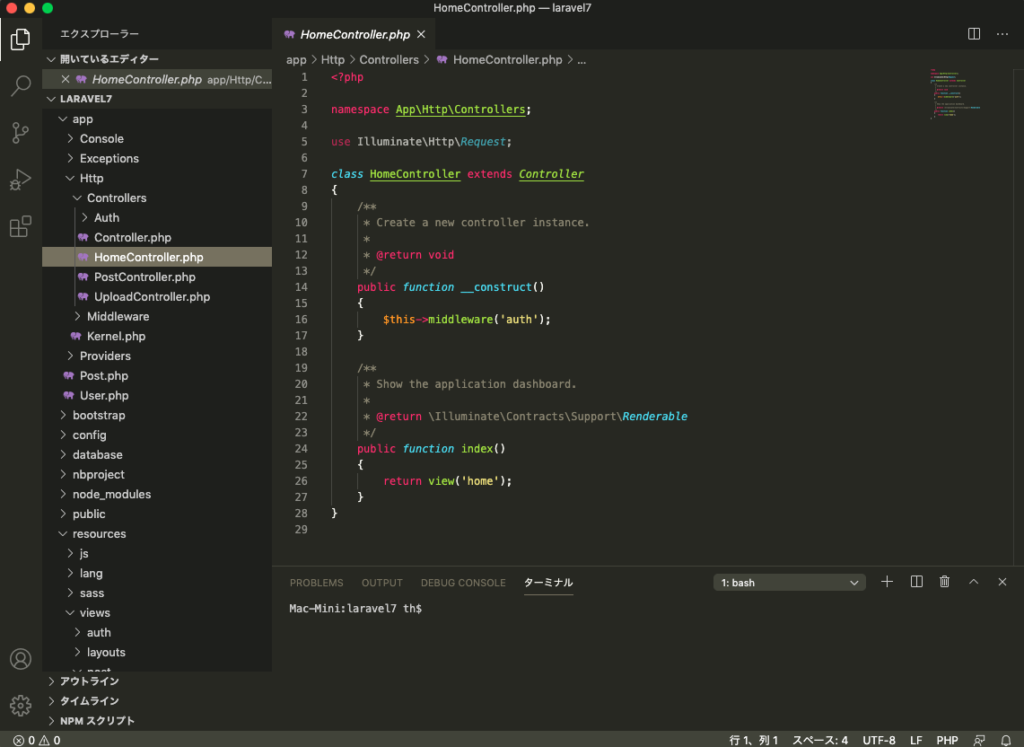
PHPの開発ではもっぱらNetBeans派だった僕ですが、Laravelはマイクロソフトが出しているVisual Studio Code(以下、VS Code)で実装することにしました
NetBeansからVS Codeへ切り替えた理由は以下の通りです
- NetBeansではLaravelのテンプレートエンジンであるBladeファイルがハイライトされない&対応してない
- NetBeansではLaravelのコード補完に対応してない
- VS Codeの方が動作が軽い
- VS CodeはIDE内でターミナルを使える
特にコード補完はエディターのキモなので、これがないIDEは使う気になれません
あと細かい点でいうと、ターミナルがVS Code内で開けるので、IDEとターミナルを切り替える手間が減ります
インストール

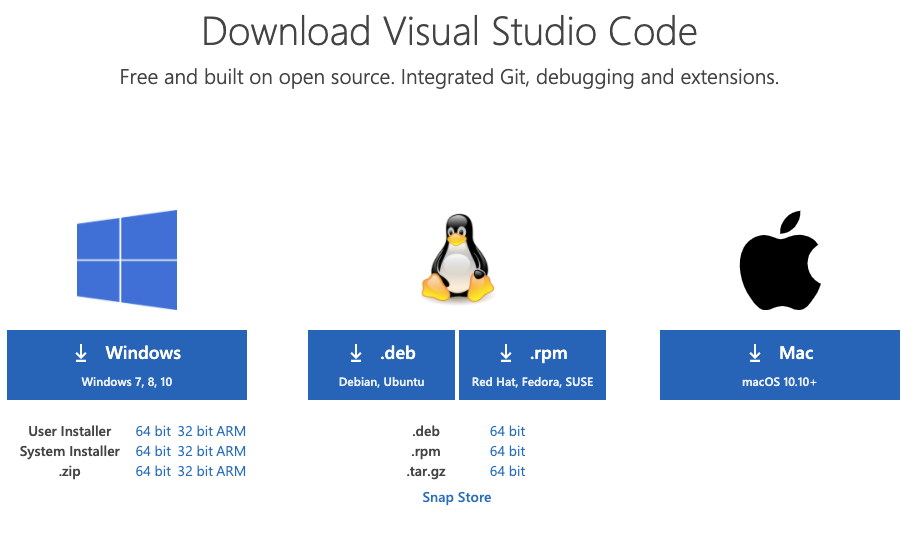
公式サイトからダウンロードしてください。

「今すぐダウンロード」ボタンを押すと、OS毎に選択する画面になりますので自分の環境にあったものを選択します
Macの場合は、解答したファイルをアプリケーションフォルダへ移動するだけです
日本語化
インストールしただけではメニュー類がすべて英語なので、日本語化しましょう
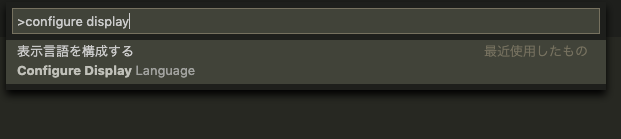
Macの場合Command + Shift + Pキーを押してパレットを起動します

「Configure Display Language」と入力して選択
続いて「install additional laugage」を選択します
左側のパネルに拡張言語パックの一覧が表示されるので、「Japanese Language Pack for Visual Studio Code」をインストール
あとは再起動すれば、全ての表示が日本語化します
プロジェクトツリーのインデント(字下げ幅)を変更

デフォルトの状態だと、左側にあるプロジェクトパネルに表示されるファイルやディレクトリのインデントが浅く、階層構造が非常に見ずらいので変更します

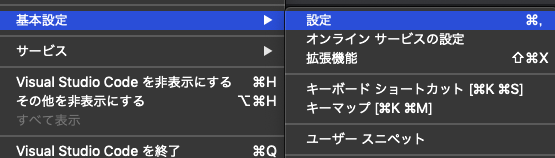
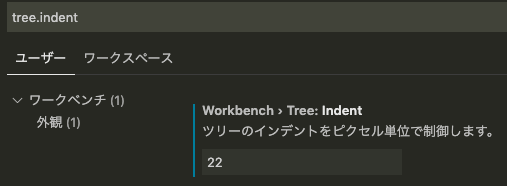
メニューからCode -> 基本設定 -> 設定を開き、設定画面から「tree.indent」で検索

Workbench > Tree: Indentの設定を20〜25くらいの範囲に設定します
配色テーマの変更
エディターのハイライト設定を変更します
これは必須ではありませんが、好みの問題ですね

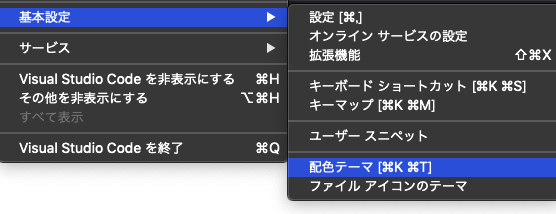
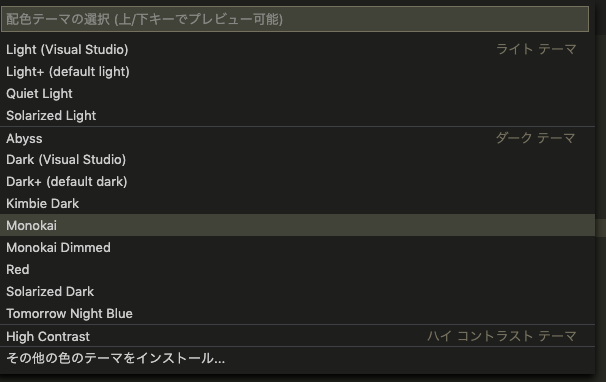
メニューからCode -> 基本設定 -> 配色テーマを選択します(Mac)

標準で入ってる配色テーマ一覧が表示されるので、好みで選択してください
僕はMonokaiが好きなので、これを使用してます
変数選択時にドルマークも含むように変更
PHPは変数の頭にドルマーク($)がつきますが、NetBeansだと変数をダブルクリックするだけでドルマークまで含めた変数名を選択できました
しかし、VSCodeはこれができません
ドルマーク記号って、アメリカ人は打ち慣れてるのかもしれませんが、我々日本人にとっては地味に押しづらい位置にあって、いちいち押すのが非常に面倒です
というわけで、VSCodeでもNetBeansのようにドルマークも含めた形で選択できるように変更します

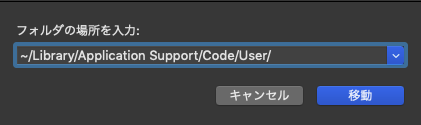
Finderを開いてメニューから「移動」-> 「フォルダへ移動」を選択し、開いたポップアップに次の移動先ディレクトリを入力
~/Library/Application Support/Code/User/settings.jsonというファイルが見つかるので、これを開いて以下のコードを追記します
"editor.wordSeparators": "`~!@#%^&*()-=+[{]}\\|;:'\",.<>/?"拡張機能

開発に便利な拡張機能をインストールしましょう
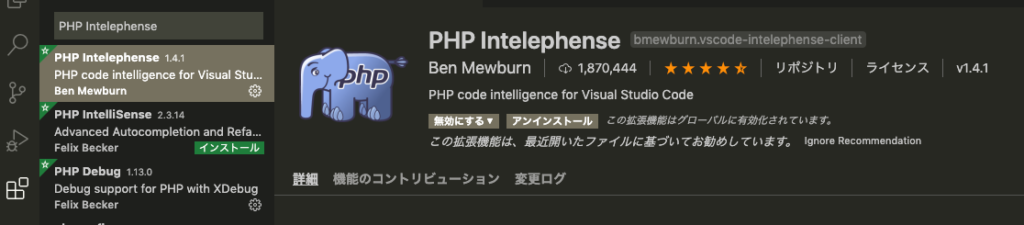
拡張機能をインストールする方法は、画面左下にある4つのブロック(?)のような拡張機能ボタンを選択して、入力欄から目的のプラグインを検索し、インストールするだけです
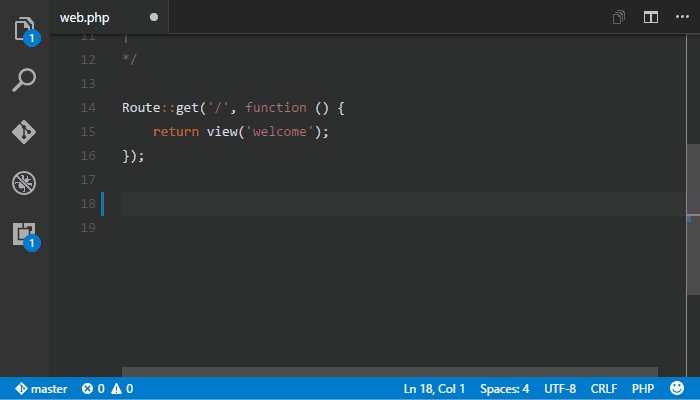
PHP Intelephense

PHPのコード補完をやってくれるプラグインです。
かなり高速で候補が表示されるのでストレスが少なくてオススメです
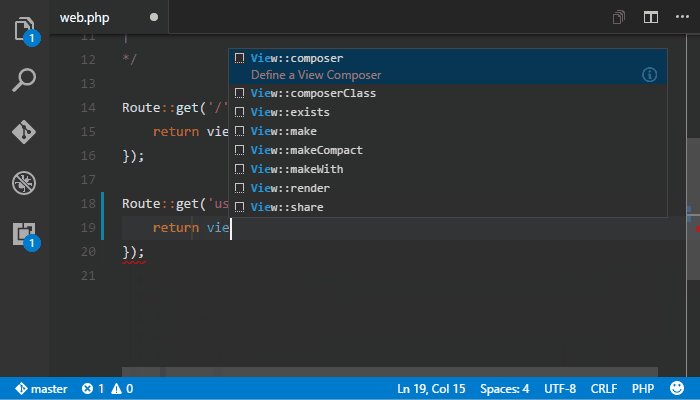
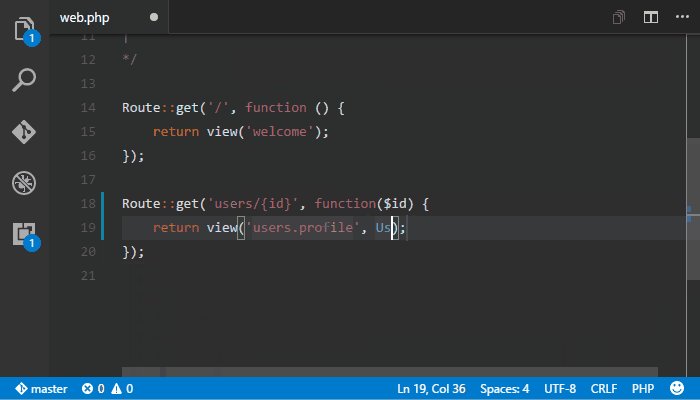
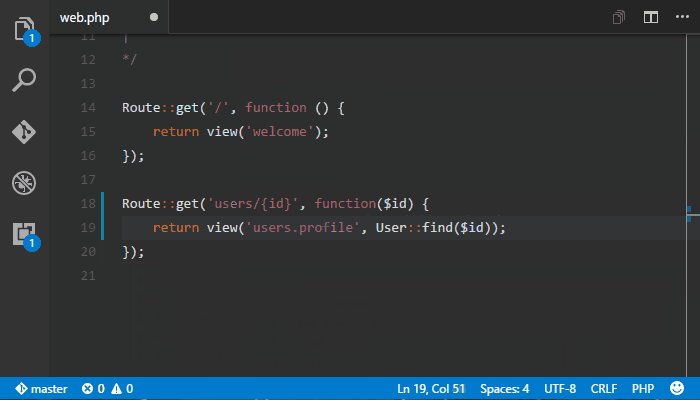
Laravel Snippets

Laravel用のコードを補完してくれるプラグインです。Laravel開発には必須ですね
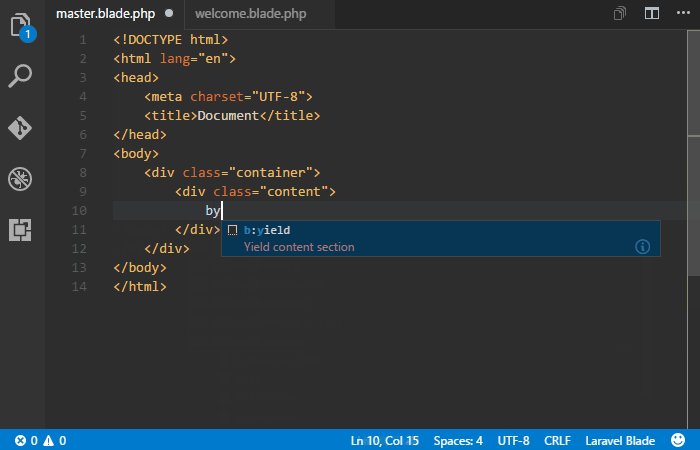
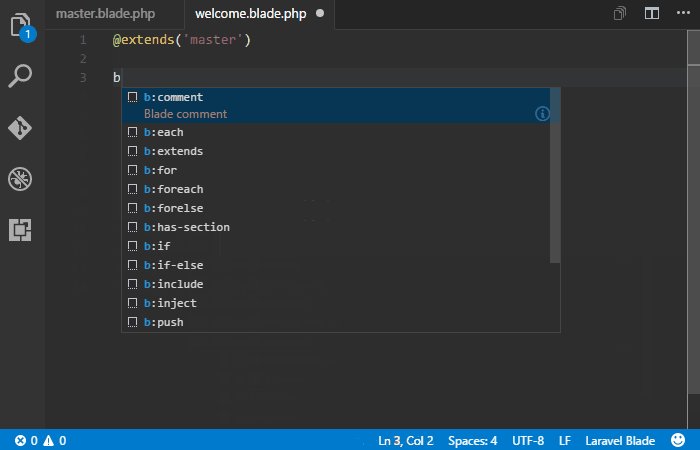
Laravel Blade Snippets

Laravelで使用するBladeのコード補完をやってくれるプラグインです。これが欲しくてVS Codeにしたと言っても過言ではありません
それと、このプラグインには自動コード整形機能がついています
開発中は非常によく使うので設定しておきましょう

メニューのCode -> 基本設定 -> 設定を選択して、設定画面を開きます

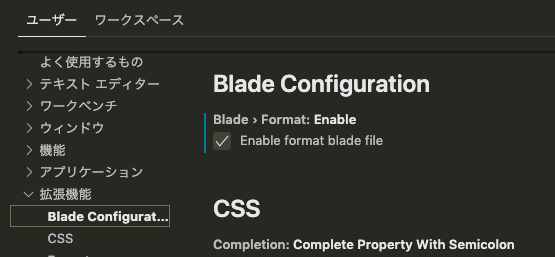
設定画面のメニューから「拡張機能」を開き、「Blade Configuration」を選択
一番上にある「Enable format blade file」にチェックを入れて、VS Codeを再起動します
あとはフォーマットしたいファイルの上で、Option + Shift + Fキーを押すことで、自動的にフォーマットしてくれます
Vetur

Vueの開発をサポートするプラグインです
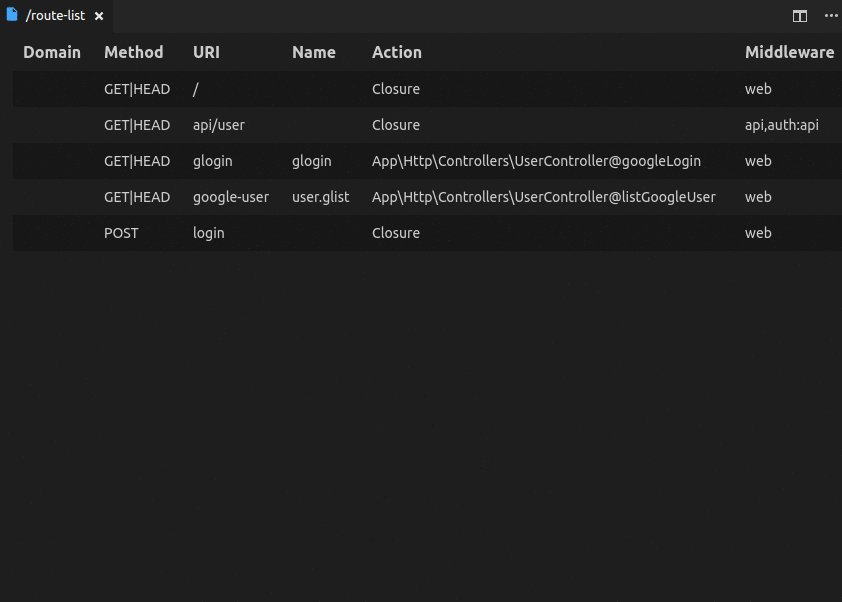
Laravel Artisan

VS Code上でターミナルのコマンドを入力できるようにするプラグインです
SFTP

SFTPもしくはFTP機能を追加するプラグインです
ファイルを保存したら、同時に裏でアップロードしてくれるように設定すると、いちいちFTPソフトでアップロードする手間が減るのでラクチンです
Ctrl + Sで保存したら、すぐにブラウザで変更を確認できます
デプロイ環境を構築するまでもない小規模ウェブサイトではオススメです
Laravel 7

いよいよLaravelのインストールとなりますが、バージョンは現時点で最新のv7.16.1になります
インストールにはComposerを使用します
まだComposerをインストールしていない人は、このタイミングで導入しておくことを強くお勧めします
インストール
プロジェクトを作るディレクトリに移動して、以下のコマンドを実行します
$ composer create-project laravel/laravel laravel7(最後の「laravel7」はプロジェクトの名前なので、適当でOK)
create-projectはプロジェクト作成と同時にLaravelのインストールを行います
ちょっと時間がかかりますが、プロジェクトの作成とLaravelのインストールが完了しているはずです

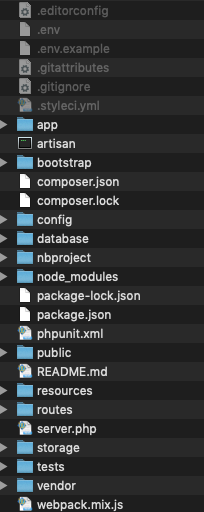
ファイル構成はLaravelのバージョンによって多少異なるかもしれませんが、だいたいこんな感じになるかと思います
念の為、インストールされたLaravelのバージョンを確認しておきましょう
$ php artisan -V
Laravel Framework 7.16.1このようにバージョンが表示されればOKです
この時点で、すでに雛形となるウェブサイトが完成していますので、ローカル環境で確認してみましょう
Laravelにはローカル環境で仮想的にサーバを構築/確認できる仕組みがあります(serveコマンド)
$ php artisan serve
Laravel development server started: http://127.0.0.1:8000あとは表示されたURL(http://127.0.0.1:8000)をブラウザに打ち込みます

このような画面が表示されたら成功です
Laravelの導入はこれで完了しました
次回から、サンプルを実装していきます



ディスカッション
コメント一覧
まだ、コメントがありません
新たにPostされたDocs
: ツール関連
キーボードを銀軸から赤軸に買い替えた話
約3年半前、仕事で使うキーボードとしてARCHISS ProgresTouchの ...: スマホ
楽天モバイルがおすすめできない人の特徴とは?
楽天モバイルの最強プランをおすすめできない人の特徴を簡単にまとめてみました また ...: システム開発
なぜスクラムがつらいのか?開発現場が疲弊するのか?スクラムに対する違和感と共に原因を考えてみた
今ではどこの開発現場に行っても、やれスクラムスクラムと、まるでスクラムでもやって ...: Laravel
1つのテーブルを複数のテーブルと結合したい【Laravel10】
1つのテーブルを2つの異なるテーブルに対して結合したいケースがあったのでLara ...: Laravel
Laravelで複数画像アップロード時のvalidateを指定【Laravel10】
jQuery - Image Uploaderを使って、フォームから複数の画像を ...HashMap
created_by
はやぴ
Web/アプリ開発エンジニア
Sierにてお堅いB向けのソフトウェア開発を経て、現在はC向けのWebやアプリを中心に開発しています。
Utilities