Laravel + Bladeでよく使うあれやこれ
変数の内容を出力
{{ $message }}
// エスケープしない場合
{!! $message !!}ドロップダウンボックス

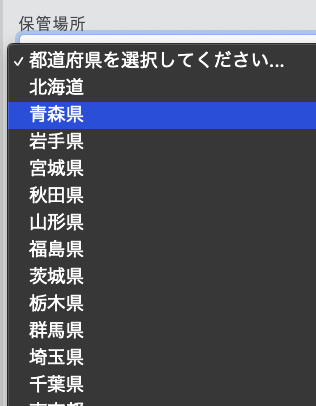
都道府県を選ぶドロップダウンを作るようなケース
<select name="pref">
<option selected="selected" value="">都道府県を選択してください...</option>
<option value="1">北海道</option>
<option value="2">青森県</option>
<option value="3">岩手県</option>
<option value="4">宮城県</option>
<option value="5">秋田県</option>
<option value="6">山形県</option>
<option value="7">福島県</option>
<option value="8">茨城県</option>
<option value="9">栃木県</option>
<option value="10">群馬県</option>
-- 以下、省略 --
</select>こういうHTMLをスマートにBlade+Formファサードを使って作りたい
定数の定義
<?php
return [
'1' => '北海道',
'2' => '青森県',
'3' => '岩手県',
'4' => '宮城県',
'5' => '秋田県',
'6' => '山形県',
'7' => '福島県',
-- 以下、省略 --
];フォーム入力画面(blade)
{{ Form::select('pref', config('prefectures'), null, ['class' => '', 'placeholder'=>'都道府県を選択してください...']) }}表示場面(blade)
// $prefectureにはDBから取得した都道府県の値が入ってる
都道府県:{{ config('prefectures')[$prefecture]; }}繰り返し
for
@for ($i = 2022; $i >= 2000; $i--)
{{ $i }} // 変数の出力には{{}}が必要
@endforforeach
@foreach ($messages as $message)
{{ $message }} // 変数の出力には{{}}が必要
@endforindexを表示したい場合
$loopを使う
@foreach ($messages as $message)
{{ id:{{ $loop->iteration }}, text:$message }} // 変数の出力には{{}}が必要
@endfor$loop->iterationは1から始まるが、0始まりにしたい場合は$loop->indexを使う
ちなみに、以下のようにfirstやlastを使うことで最初と最後が判断できる(便利!)
@foreach ($messages as $message)
@if ($loop->first)
echo '最初です!';
@endif
@endforeach親から子へ変数を渡す
親(呼び出し元)
@include('layouts/footer', [ 'copyright' => '@2022 4breaker', ])
<div>
@yield('footer')
</div>子(呼び出し先)
<span> {{ $copyright }} </span>





ディスカッション
コメント一覧
まだ、コメントがありません
新たにPostされたDocs
: ツール関連
キーボードを銀軸から赤軸に買い替えた話
約3年半前、仕事で使うキーボードとしてARCHISS ProgresTouchの ...: スマホ
楽天モバイルがおすすめできない人の特徴とは?
楽天モバイルの最強プランをおすすめできない人の特徴を簡単にまとめてみました また ...: システム開発
なぜスクラムがつらいのか?開発現場が疲弊するのか?スクラムに対する違和感と共に原因を考えてみた
今ではどこの開発現場に行っても、やれスクラムスクラムと、まるでスクラムでもやって ...: Laravel
1つのテーブルを複数のテーブルと結合したい【Laravel10】
1つのテーブルを2つの異なるテーブルに対して結合したいケースがあったのでLara ...: Laravel
Laravelで複数画像アップロード時のvalidateを指定【Laravel10】
jQuery - Image Uploaderを使って、フォームから複数の画像を ...HashMap
created_by
はやぴ
Web/アプリ開発エンジニア
Sierにてお堅いB向けのソフトウェア開発を経て、現在はC向けのWebやアプリを中心に開発しています。
Utilities