ブートストラップのプログレスバーでバーの外にラベルを表示する時の問題

Bootstrap v4.0.0からプログレスバー(進捗バー)が追加されました
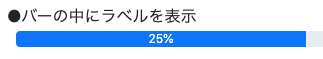
概ね良好なのですが、0%の時はバーが表示されないのでそもそも設定したラベルが見えません
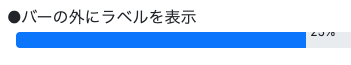
そのため表示するラベルをバーの外に設定したのですが、やや上の方に表示されてしまう不具合に遭遇しました

なお公式ページ通りの指定方法でやっても、そもそも公式ページのデモすら表示がおかしいのでBootstrap側のバグだと思われます
このバグの対処方法について紹介します
状況確認と修正方法

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 0%;" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
<span class="ml-1">進捗率:0%</span>
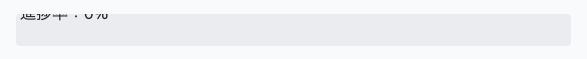
</div>このように、公式サイトに記載されてる通りの方法で実装すると「進捗率:0%」の文字が上の方で見切れてしまいます
修正

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 0%;" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
<span class="ml-2 mt-3">進捗率:0%</span>
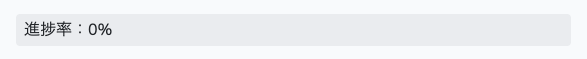
</div>このようにラベル部分のマージンを調整することで、真ん中にラベルを持ってくることができます


ディスカッション
コメント一覧
まだ、コメントがありません
新たにPostされたDocs
: ツール関連
キーボードを銀軸から赤軸に買い替えた話
約3年半前、仕事で使うキーボードとしてARCHISS ProgresTouchの ...: スマホ
楽天モバイルがおすすめできない人の特徴とは?
楽天モバイルの最強プランをおすすめできない人の特徴を簡単にまとめてみました また ...: システム開発
なぜスクラムがつらいのか?開発現場が疲弊するのか?スクラムに対する違和感と共に原因を考えてみた
今ではどこの開発現場に行っても、やれスクラムスクラムと、まるでスクラムでもやって ...: Laravel
1つのテーブルを複数のテーブルと結合したい【Laravel10】
1つのテーブルを2つの異なるテーブルに対して結合したいケースがあったのでLara ...: Laravel
Laravelで複数画像アップロード時のvalidateを指定【Laravel10】
jQuery - Image Uploaderを使って、フォームから複数の画像を ...HashMap
created_by
はやぴ
Web/アプリ開発エンジニア
Sierにてお堅いB向けのソフトウェア開発を経て、現在はC向けのWebやアプリを中心に開発しています。
Utilities