特定の固定ページだけをウィジェットで表示する方法
プラグインを使わずに、Wordpressの機能だけで特定の固定ページをウィジェットに表示する方法を紹介します
問題
「固定ページ」ウィジェットだと全ての固定ページ一覧が表示されてしまう
ワードプレスを使用したブログで、トップページのサイドバー上に、ある特定の固定ページを表示したい

でも、ワードプレス管理画面のウィジェット欄にある「固定ページ」では全ての固定ページが表示されてしまう・・・

(このように、固定ページウィジェットでは全ての固定ページが表示されてしまいます。「運営者情報」を表示したいだけなのに!)
鈴木雅之バリの「違う違う、そうじゃ無い♩」
なのです
ある1個の固定ページを表示したいだけなのです
と言う状況を解決する方法です
安心してください、プラグインも使用しません
解決方法
「ナビゲーションメニュー」を使う

解決方法はチョーカンタン
固定ページの代わりに「ナビゲーションメニュー」を使いましょう
手順1「メニューの作成」

まずはメニュー画面から、ナビゲーションメニューで表示するメニューを作成します
ワードプレス管理画面の外観->メニューを選択

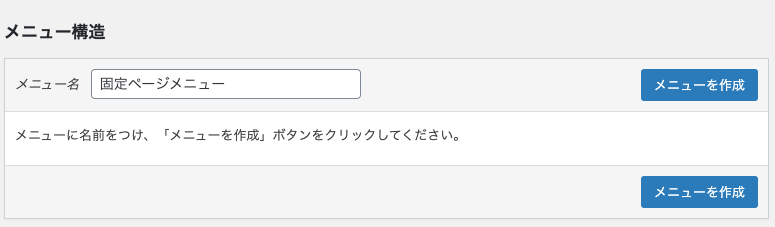
「新しいメニューを作成しましょう」を選択

適当なメニュー名を入力して「メニューを作成」ボタンを押下

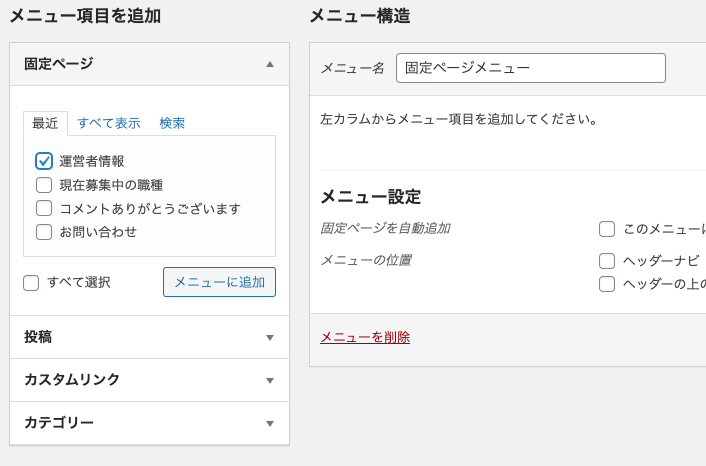
ウィジェットに表示したい固定ページを選択し「メニューに追加」ボタンを押下

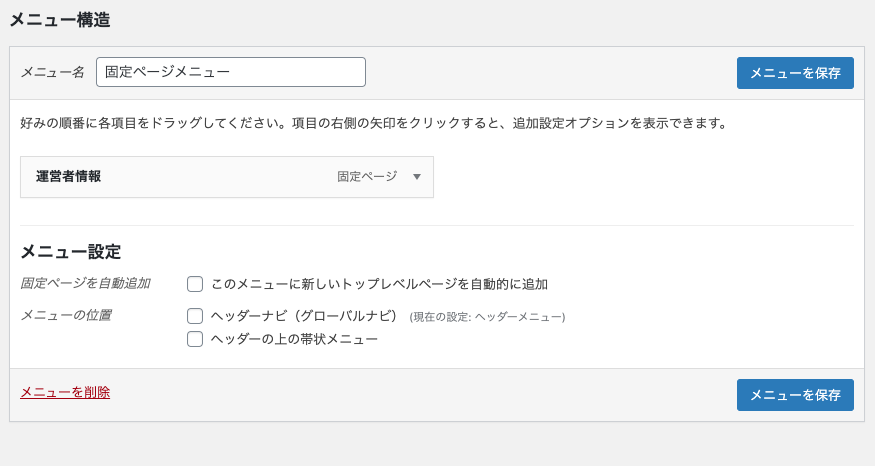
固定ページが追加されたことを確認したら、「メニューを保存」ボタンを押下してセーブします
手順2「ウィジェットにメニューを表示」

ワードプレス管理画面の外観->ウィジェットを選択し、ウィジェット設定画面に移ります

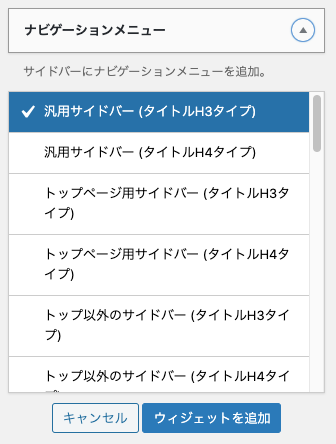
「ナビゲーションメニュー」を選択して、固定ページを表示したいサイドバーを選択
「ウィジェットを追加」ボタンを押下します

そしたら目的のサイドバーにウィジェットが追加されてますので、
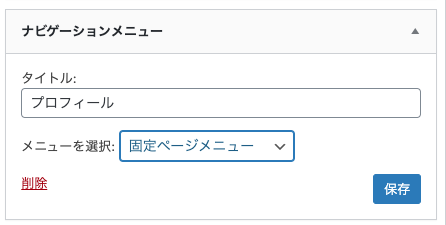
追加されたナビゲーションメニューの「メニューを選択」ボックスから、先ほど作ったメニューを選びます
タイトルは入れても入れなくても、どちらでもOK
保存を押下すれば完了です!
結果

このように、特定の固定ページのみをサイドバーに表示できるようになりました
めでたし、めでたし


ディスカッション
コメント一覧
まだ、コメントがありません
新たにPostされたDocs
: ツール関連
キーボードを銀軸から赤軸に買い替えた話
約3年半前、仕事で使うキーボードとしてARCHISS ProgresTouchの ...: スマホ
楽天モバイルがおすすめできない人の特徴とは?
楽天モバイルの最強プランをおすすめできない人の特徴を簡単にまとめてみました また ...: システム開発
なぜスクラムがつらいのか?開発現場が疲弊するのか?スクラムに対する違和感と共に原因を考えてみた
今ではどこの開発現場に行っても、やれスクラムスクラムと、まるでスクラムでもやって ...: Laravel
1つのテーブルを複数のテーブルと結合したい【Laravel10】
1つのテーブルを2つの異なるテーブルに対して結合したいケースがあったのでLara ...: Laravel
Laravelで複数画像アップロード時のvalidateを指定【Laravel10】
jQuery - Image Uploaderを使って、フォームから複数の画像を ...HashMap
created_by
はやぴ
Web/アプリ開発エンジニア
Sierにてお堅いB向けのソフトウェア開発を経て、現在はC向けのWebやアプリを中心に開発しています。
Utilities