ワードプレスでFontAwesomeを指定した時に□になっちゃう問題の解決法
ワードプレスのデザインを変更しようとしてCSSにFont Awesomeを指定した時に起こる問題
なぜか記号が□に文字化けしてしまう問題です

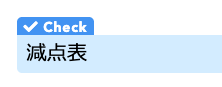
↑本当はこうしたい

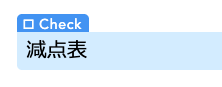
↑けど、なぜかこんな感じで文字化けしちゃう・・・
解決方法
CSSに「font-weight: 900;」もしくは「font-weight: 400;」を追加します
font-weightとは?
font-weightはフォントの太さを指定するプロパティです。100から900の範囲で指定でき、標準は400。boldは700で指定した場合と同じ
font-family: "Font Awesome 5 Free";
content: '\f00c Check';
font-weight: 900;/* ←こいつを追加あああ! */FontAwesome Free版では900か400のどちらかを指定
アイコンによって異なりますが、ちなみに上記のレ点は900しか対応してませんでした


ディスカッション
コメント一覧
まだ、コメントがありません
新たにPostされたDocs
: ツール関連
キーボードを銀軸から赤軸に買い替えた話
約3年半前、仕事で使うキーボードとしてARCHISS ProgresTouchの ...: スマホ
楽天モバイルがおすすめできない人の特徴とは?
楽天モバイルの最強プランをおすすめできない人の特徴を簡単にまとめてみました また ...: システム開発
なぜスクラムがつらいのか?開発現場が疲弊するのか?スクラムに対する違和感と共に原因を考えてみた
今ではどこの開発現場に行っても、やれスクラムスクラムと、まるでスクラムでもやって ...: Laravel
1つのテーブルを複数のテーブルと結合したい【Laravel10】
1つのテーブルを2つの異なるテーブルに対して結合したいケースがあったのでLara ...: Laravel
Laravelで複数画像アップロード時のvalidateを指定【Laravel10】
jQuery - Image Uploaderを使って、フォームから複数の画像を ...HashMap
created_by
はやぴ
Web/アプリ開発エンジニア
Sierにてお堅いB向けのソフトウェア開発を経て、現在はC向けのWebやアプリを中心に開発しています。
Utilities