プロが教えるWebサイトの開発にオススメなツール3選【初心者必見】
「Webサイトを作ってみたいけど、どうやって作ったらいいのかわからない」
「プログラムはメモ帳があれば良いっていうけど、なんか使いにくい・・・」
という、これからホームページを作ってみようと考えている初心者向けの記事となっています
実際の開発現場でも使われている、Webサイトの構築にオススメなツールやソフトを紹介します
今回紹介するツールはプロも利用しているので、もしもWebエンジニアになろうと思ってる人は就職しても役に立つはずです
なお、プロの人にとっては当たり前すぎて、面白みのない内容となっておりますので悪しからずw
1.Chromeブラウザ

まず最初にWeb開発をするにあたって重要なのは、動作チェックするWebブラウザを決定することです
Webブラウザはインターネットをする上で欠かせないソフトですが、世の中にはInternet Explorer、firefox、safari、Edgeなど多数のWebブラウザで溢れかえっています
しかも厄介なことに、各Webブラウザは微妙に内部仕様が異なっていて、全く同じように作っていても表示や動作が若干異なるケースがあります
その最たるものがInternet Explorerで、Web開発業界では、はみ出し者のレッテルを貼られています
・・・話を元に戻します
動作チェックをするWebブラウザはGoogle Chromeをオススメします
理由は二つ
その1:ブラウザのシェア1位がChromeだから


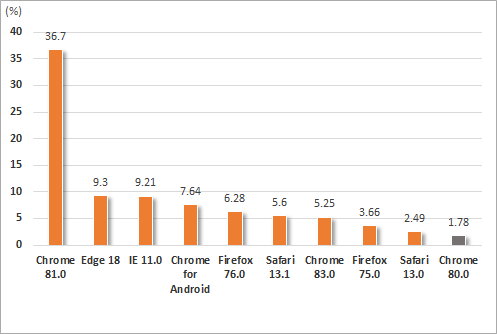
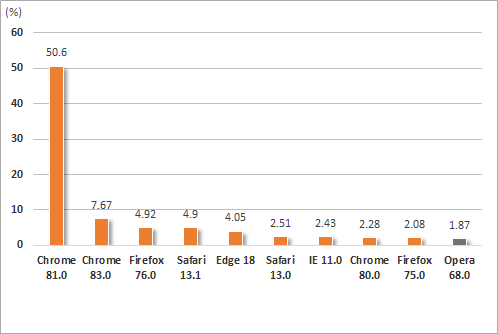
現在、Webブラウザのシェア1位は日本、世界ともにGoogle Chromeです
つまり、この地球上で最も多くの人が使ってるWebブラウザがChromeな訳です
ですから、そのクロームで動作チェックをしておけば大多数の人にとって問題がありません
これはPCだけでなくスマホでも同じ結果です
その2:他のブラウザと動作が近いから
Google Chromeは、多くの他のWebブラウザと比べてもそこまで大きく変わった表示・動作をしません
(Internet Explorerを除く)
つまり、Google Chromeでちゃんと表示していれば、他のおおくのWebブラウザでも問題が発生することは少ないです
こういった理由から、実際の開発現場では確認用としてChromeを使ってる開発者は多いです
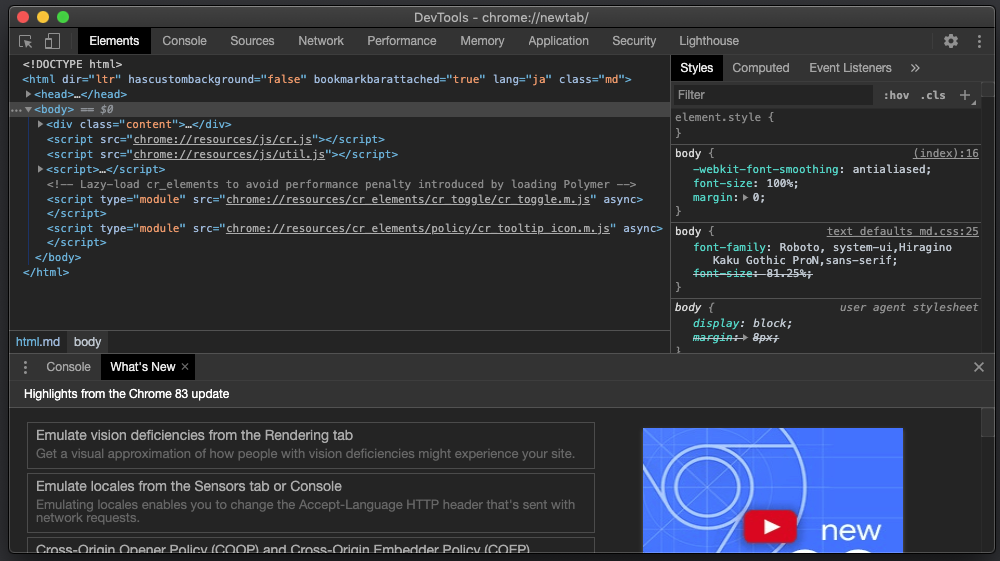
2.開発者ツール

開発者ツールとは、表示してるWebブラウザのいろんな状況を確認できるツールです
現在のほとんどのWebブラウザには、この開発者ツールが付属されています
もちろんChromeブラウザにも標準で搭載されています
開発者ツールの開き方

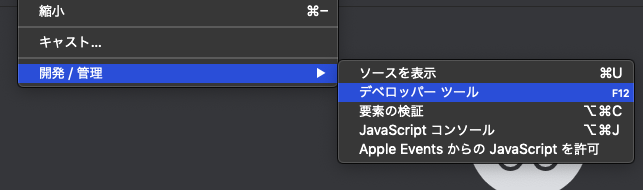
Chromeブラウザは、メニュー -> 表示 -> 開発/管理 -> デベロッパーツールを押すことで起動します
どんな時に使えるのか
じゃあ、一体どんな時に使うツールなんだよ、
というと、僕の場合は大体3つの目的で利用します
その1:問題のあるHTML,CSSのコードを特定するとき


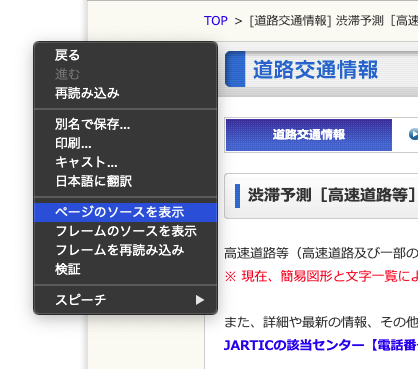
Webサイトのソースは「ページのソースの表示」からも確認することができますが、コードだけを頼り箇所を特定するのはいささか面倒です
そこで開発者ツールの出番となります
このように、ソースコードを一切見ることなく、グラフィカルにWebブラウザ上の表示を指定するだけで該当するコードを特定する機能があります
また、開発者ツール上でコードを変更すれば、リアルタイムに変更が確認できます(もちろんシミュレーションしてるだけなので、サーバに変更は発生しません)
この他、適用されてるCSSの特定にもよく使います
CSSから色をやサイズを変更してデザインを確認することができるんです
これはWebサイトを作る上でかなり威力を発揮します
その2:Javascriptのログを確認したい時
今時のWebサイトならJavascriptの一つや二つは最低でも使います
「でも、なんだか書いたJavascriptが思った通りに動作しない」
という時にログ機能を利用します
<script>
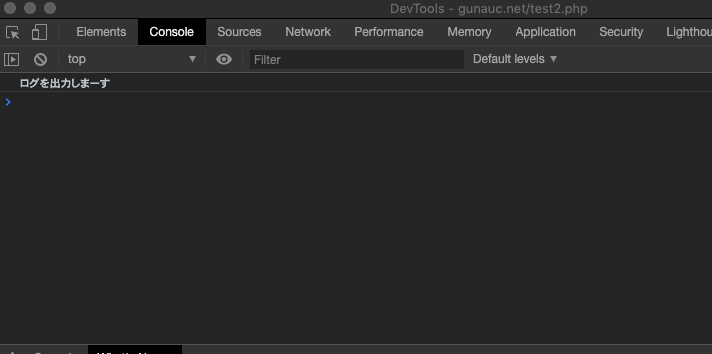
console.log("ログを出力しまーす");
</script>このconsole.log()から出力されるメッセージを確認できます

確認場所はConsoleタブです
console.log()はjavascriptの動作を確認する上で、非常に重要なログとなります
予期しない動作をした時には、必ずログを使って状況を確認します
その3:スマホ画面で確認したい時
今や、Webサイトにアクセスするデバイスはスマホが半分以上を占めます
PCからは半分以下です
ですからスマホでちゃんと表示されるのかを確認することは非常に重要です
とはいえ、いちいち自分の実機で確認するのは大変なので、Webブラウザで確認すると便利です
一応Chromeブラウザの開発者ツールには、色々なスマホのサイズでの表示を再現できる機能がありますが、実際に実機で見ると違って表示されることがあります
ですから、開発者ツールでのスマホ表示はあくまで目安に考えておくと良いと思います
最終的には必ず実機での確認が必要です
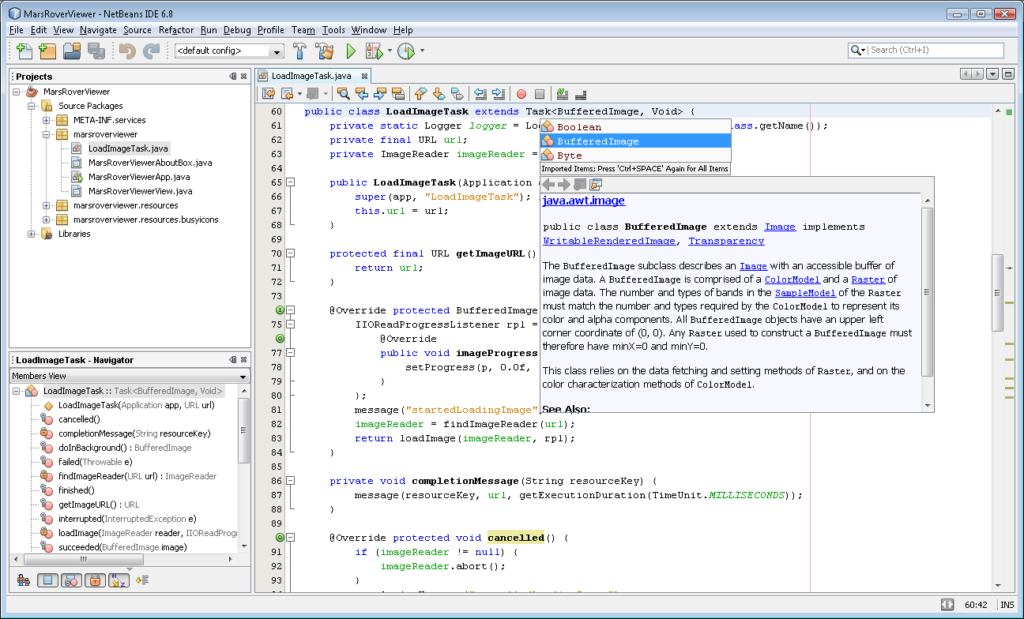
3.NetBeans

NetBeansは綜合開発環境と呼ばれる開発エディターです
Webサイトの開発に使われるような言語として、Java/JavaScript/PHPなどの多くの言語をサポートしています
また、Windows、Mac、Linuxなどの多くのOSで動作します
よく初心者向けのプログラミングの教科書を見ると、こんなことが書いてませんか?
「プログラミングはブラウザとメモ帳があれば開発できるんです!」
これって、実際は嘘じゃないんですが、実際にメモ帳で開発してるプロは少数です
総合開発環境とは、メモ帳のようなエディターに加えて、いろんな開発に便利な機能を盛り込んだソフトです
NetBeansの他にもEclipseやXCodeなどがあります
プログラミングを体験してみるだけなら別にメモ帳でも良いんですが、Webサイトを継続的に開発していくのでしたらNetBeansのようなソフトを使うことをオススメします
メモ帳開発の欠点
アップロード作業が面倒
メモ帳開発の大きな欠点は、コードを保存した後にアップロードソフトでサーバへファイルの上書きを繰り返す必要があることです
Web開発はコードを書いてみてはブラウザで確認をする、という往復作業の連続です
その度にいちいちアップロード作業を手動でやっていたのでは膨大な時間がかかってしまいますし、面倒です
その点、NetBeansではファイルを保存したタイミングで同時にファイルのアップロードする
といったことが可能です
コード補完機能がない
NetBeansではコード補完機能といって、全ての関数を書かなくてもある程度書き出せば自動的に保管して入力してくれる機能がありますが、メモ帳にはこの機能がありません
一度コード補完機能に慣れてしまうと、もはやこの機能がないとやってられないくらい便利なものです





ディスカッション
コメント一覧
まだ、コメントがありません
新たにPostされたDocs
: ツール関連
キーボードを銀軸から赤軸に買い替えた話
約3年半前、仕事で使うキーボードとしてARCHISS ProgresTouchの ...: スマホ
楽天モバイルがおすすめできない人の特徴とは?
楽天モバイルの最強プランをおすすめできない人の特徴を簡単にまとめてみました また ...: システム開発
なぜスクラムがつらいのか?開発現場が疲弊するのか?スクラムに対する違和感と共に原因を考えてみた
今ではどこの開発現場に行っても、やれスクラムスクラムと、まるでスクラムでもやって ...: Laravel
1つのテーブルを複数のテーブルと結合したい【Laravel10】
1つのテーブルを2つの異なるテーブルに対して結合したいケースがあったのでLara ...: Laravel
Laravelで複数画像アップロード時のvalidateを指定【Laravel10】
jQuery - Image Uploaderを使って、フォームから複数の画像を ...HashMap
created_by
はやぴ
Web/アプリ開発エンジニア
Sierにてお堅いB向けのソフトウェア開発を経て、現在はC向けのWebやアプリを中心に開発しています。
Utilities