Laravel Mixで基本色や背景色を変更する方法
Laravel Mixではデフォルトの背景色が、"#f8fafc"という微妙な青白(?)になっています。
この背景色を変更したり、基本色を変更する方法を説明します
背景色の変更
|– app
|– bootstrap
|– config
|– database
|– public
|– resources
|– sass
|– _variables.scss ← これ
|– routes
|– storage
|– tests
resources -> sass -> _variables.scssを開きます
// Body
$body-bg: #f8fafc;
// Typography
$font-family-sans-serif: 'Nunito', sans-serif;
$font-size-base: 0.9rem;
$line-height-base: 1.6;
// Colors
$blue: #3490dc;
$indigo: #6574cd;
$purple: #9561e2;
$pink: #f66d9b;
$red: #e3342f;
$orange: #f6993f;
$yellow: #ffed4a;
$green: #38c172;
$teal: #4dc0b5;
$cyan: #6cb2eb;
背景色は$body-bgにあたりますので、その部分の色を変更します
コンパイル
CSSの変更が発生したので、コンパイルを実行し直す必要があります
$ npm run productionターミナルを開いてコマンドを実行します
ファイルのアップロード
|– app
|– bootstrap
|– config
|– database
|– public
|– css
|– app.css ← これ
|– resources
|– routes
|– storage
|– tests
あとはコンパイルされたファイルをアップロードします
public -> css -> app.cssをアップロードしましょう
ブラウザをスーパーリロードすれば変更が反映されているはずです
Bootstrapをカスタマイズ
フロントのCSSにBootstrapを使う場合、その色なんかをカスタマイズする場合でも_variables.scssを編集します
その場合の具体的な指定方法はこちらのGithubを参照するとわかりやすいです
基本色
$brand-primary: darken(#428bca, 6.5%) !default; // #337ab7
$brand-success: #5cb85c !default;
$brand-info: #5bc0de !default;
$brand-warning: #f0ad4e !default;
$brand-danger: #d9534f !default;例えば基本色を変更したい場合、このbrand-○○を指定してやることでbtn-infoのような基本カラーにすべて反映されます


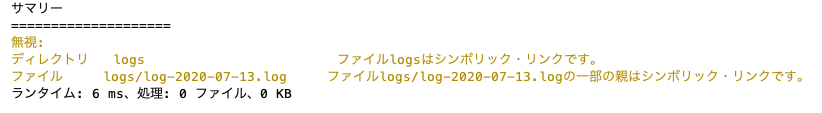
![sqlstate[hy000] [2002] connection refused](https://blog.4breaker.com/wp-content/uploads/2020/07/スクリーンショット-2020-07-11-18.03.39.png)



ディスカッション
コメント一覧
まだ、コメントがありません
よくLoadingされてるDocs
新たにPostされたDocs
: ツール関連
キーボードを銀軸から赤軸に買い替えた話
約3年半前、仕事で使うキーボードとしてARCHISS ProgresTouchの ...: スマホ
楽天モバイルがおすすめできない人の特徴とは?
楽天モバイルの最強プランをおすすめできない人の特徴を簡単にまとめてみました また ...: システム開発
なぜスクラムがつらいのか?開発現場が疲弊するのか?スクラムに対する違和感と共に原因を考えてみた
今ではどこの開発現場に行っても、やれスクラムスクラムと、まるでスクラムでもやって ...: Laravel
1つのテーブルを複数のテーブルと結合したい【Laravel10】
1つのテーブルを2つの異なるテーブルに対して結合したいケースがあったのでLara ...: Laravel
Laravelで複数画像アップロード時のvalidateを指定【Laravel10】
jQuery - Image Uploaderを使って、フォームから複数の画像を ...HashMap
created_by
はやぴ
Web/アプリ開発エンジニア
Sierにてお堅いB向けのソフトウェア開発を経て、現在はC向けのWebやアプリを中心に開発しています。
Utilities