Bootstrap4でtableの横幅を列ごとに指定する方法

Bootstrap4でテーブルのthもしくはtdタグに対して、列(セル)ごとに横幅を指定したい時のやり方です
なんか意外とこれ書いてる解説サイト少ないんですが、僕は普通にこのやり方でやってます
<th scope="col" style="width: 10%">10ぱー</th>要するにstyle属性でwidthをパーセント指定するってわけです
全ての列の数値を合計して100%になるように指定します
テーブル全体のHTML
<table class="table">
<thead>
<tr>
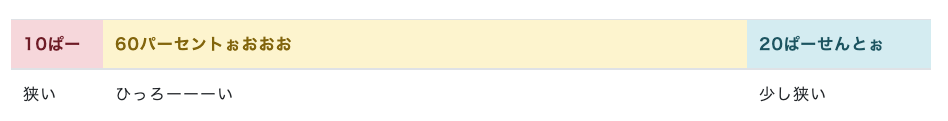
<th scope="col" style="width: 10%">10ぱー</th>
<th scope="col" style="width: 60%">60パーセントぉおおお</th>
<th scope="col" style="width: 20%">20ぱーせんとぉ</th>
</tr>
</thead>
<tbody>
<tr>
<td>狭い</td>
<td>ひっろーーーい</td>
<td>少し狭い</td>
</tr>
</tbody>
</table>ちなみにレスポンシブも大丈夫です
スマホ画面でも比率が保たれて表示されます



ディスカッション
コメント一覧
まだ、コメントがありません
よくLoadingされてるDocs
新たにPostされたDocs
: ツール関連
キーボードを銀軸から赤軸に買い替えた話
約3年半前、仕事で使うキーボードとしてARCHISS ProgresTouchの ...: スマホ
楽天モバイルがおすすめできない人の特徴とは?
楽天モバイルの最強プランをおすすめできない人の特徴を簡単にまとめてみました また ...: システム開発
なぜスクラムがつらいのか?開発現場が疲弊するのか?スクラムに対する違和感と共に原因を考えてみた
今ではどこの開発現場に行っても、やれスクラムスクラムと、まるでスクラムでもやって ...: Laravel
1つのテーブルを複数のテーブルと結合したい【Laravel10】
1つのテーブルを2つの異なるテーブルに対して結合したいケースがあったのでLara ...: Laravel
Laravelで複数画像アップロード時のvalidateを指定【Laravel10】
jQuery - Image Uploaderを使って、フォームから複数の画像を ...HashMap
created_by
はやぴ
Web/アプリ開発エンジニア
Sierにてお堅いB向けのソフトウェア開発を経て、現在はC向けのWebやアプリを中心に開発しています。
Utilities