ゼンハイザーPC5の実力をApple純正イヤホンと比較してみた[リモートワーク改善]

リモートワークでは主にApple純正のマイク付きイヤホンを使用しています
なぜって?
昔iPhoneを買った時に付属してたのが余ってたからです
最初の方はそれでも特に不自由なく使えていたんですが、次第に不満が出るようになりました
というわけでリモートワーク環境の改善として、今回はヘッドセットを変えてみることにしました
Apple純正イヤホンの不満点

配線が短い
Apple純正イヤホンはイヤホン取り付けジャックからイヤホンまで120cmしかないので、物理的にあまりPCから離れることができず、頑張って配線の範囲内にPCに体を寄せて話すのでまるで猿回しの猿みたいになっていました
PCを他のディスプレイと並べて見る自分にとって、PCまで距離が遠いことも影響してました
イヤホンをいちいち耳にねじ込むのが面倒
リモートワークのミーティングは1日に複数回あることも珍しくないわけで、その度にイヤホンを耳にねじ込むのがいい加減面倒になってきました
特に急なZoomミーティングなどが発生すると、急いでイヤホンを耳に入れるわけですが、この辺がワンタッチでできると負担が減ると思ったのも理由の一つです
音質を改善したい
Zoomを使う上では特に音質に不満を持ったことはなかったんですが、Youtubeにアップする動画編集でアフレコをする際、Apple純正イヤホンだとマイクの位置が毎回変わるのか、頻繁に声の大きさやしゃべり声が変化してしまうことに気がつきました
その辺を安定感を持ってアフレコできるマイクを探してた、というのもあります
ゼンハイザーのヘッドセットPC5を選んだ理由

そこで自分が選んだのはゼンハイザーのPC5というヘッドセットです
ゼンハイザーと言えば、高品質なHDシリーズのヘッドホンで有名ですがそのネーミングに半分くらいやられたのは事実です
レビューでも評価が高かったのも選んだ理由の一つです
ちなみにゼンハイザーのヘッドセットはPC2〜PC8まで種類がありますが、主に以下の違いがあります
| PC2 | PC3 | PC5 | PC7 | PC8 | |
|---|---|---|---|---|---|
| ヘッドホン | 左のみ | 左・右 | 左・右 | 左のみ | 左・右 |
| 接続方法 | 3.5mm3極(2本) | 3.5mm3極(2本) | 3.5mm4極(1本) | USB | USB |
| 実売価格 | 2,750円 | 2,815円 | 2,409円 | 4,000円 | 4,073円 |
自分の場合、ヘッドホンが左だけだと他人の話を聞き漏らしてしまう可能性が高まることから左右タイプにしました
さらにPCにUSBをさせるポートの空きがないこと、2本だしの3極タイプより1本の4極タイプの方が使い勝手が良いことから必然的にPC5となりました
なぜか値段が最も安かったのも大きな決め手でした
PC2
PC3
PC5
PC7
PC8
商品詳細


内容物はこれだけ、非常にシンプルです

説明書にはある日本語部分はこれだけ
説明書というよりも単なる注意事項が書いてあるだけでした

ヘッドホン部分には光り輝く(?)ゼンハイザーのマーク

可もなく不可もなくなヘッドホンパッド

音を拾うマイク部分

ヘッドホンから伸びる配線が画像ではそれなりに太く見えますが、実際は結構細いです
配線をどこかに引っ掛けながらヘッドホンを引っ張ってしまうと切れてしまいそうな恐怖感があります
マイクアームの可動範囲


マイクアームが動く可動範囲は大体180度といったところでしょうか
実際問題はこれだけ動けばなんの問題もありません
ヘッドホンの音質
このPC5を買った目的はマイクの音質を改善することだったので、正直なところヘッドホンの音質はどうでもよかったです
が、実際に聞いてみると、、、うーん、これも可もなく不可もなくといったところでしょうか
ゼンハイザーのイメージを期待すると裏切られる結果になるかもしれません
ま、このヘッドセットで音楽を聴くわけじゃありませんし、Zoomで会話する上ではもちろん十分な音質です
マイク音質比較
個人的に改善したかったのはマイクです
実際にApple純正イヤホンとゼンハイザーPC5で音声を録音して、音質を比較してみました
Apple純正イヤホン
ゼンハイザーPC5
どうでしょうか?
比較してみるとゼンハイザーPC5は音声の周波数帯以外にフィルターをかけたような音質になってるのに対して、Apple純正はフィルターをかけずに割と広域の周波数を拾ってるように聞こえます
ゼンハイザーPC5は音声にフォーカスを合わせて作られているためか、少し篭ったような音にも聞こえます
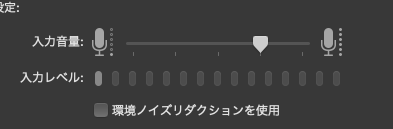
ちなみに上記はMacで録音したわけですが、Macには環境ノイズリダクションという機能があってそれを有効にしています
この機能をオフにしてしまうと、Apple純正イヤホンではホワイトノイズが目立ってしまいます

Apple純正イヤホン(環境ノイズリダクションなし)
ゼンハイザーPC5(環境ノイズリダクションなし)
ご参考までに。












ディスカッション
コメント一覧
まだ、コメントがありません
新たにPostされたDocs
: ツール関連
キーボードを銀軸から赤軸に買い替えた話
約3年半前、仕事で使うキーボードとしてARCHISS ProgresTouchの ...: スマホ
楽天モバイルがおすすめできない人の特徴とは?
楽天モバイルの最強プランをおすすめできない人の特徴を簡単にまとめてみました また ...: システム開発
なぜスクラムがつらいのか?開発現場が疲弊するのか?スクラムに対する違和感と共に原因を考えてみた
今ではどこの開発現場に行っても、やれスクラムスクラムと、まるでスクラムでもやって ...: Laravel
1つのテーブルを複数のテーブルと結合したい【Laravel10】
1つのテーブルを2つの異なるテーブルに対して結合したいケースがあったのでLara ...: Laravel
Laravelで複数画像アップロード時のvalidateを指定【Laravel10】
jQuery - Image Uploaderを使って、フォームから複数の画像を ...HashMap
created_by
はやぴ
Web/アプリ開発エンジニア
Sierにてお堅いB向けのソフトウェア開発を経て、現在はC向けのWebやアプリを中心に開発しています。
Utilities