グーグルのreCAPTCHA v3をお問い合わせフォームにだけ設置する
以前、ウェブサイト向けのグーグルreCAPTCHAの設置方法を紹介しました
今回は、ワードプレス向けです
ワードプレスのお問い合わせフォーム(コンタクトフォーム7)にだけグーグルreCAPTCHAを設置する方法になります
reCAPTCHA v3の全ページに表示されてしまう問題
reCAPTCHA v3は普通にワードプレスの管理画面から設置すると、ウェブサイトの全ページにreCAPTCHAマークが表示されてしまいます
reCAPTCHAマークとはこれのこと

このプライバシーうんちゃらかんチャラというマークが、ウェブサイトの全ページに表示されるのでうざいことこの上ない
しかも位置的に、ワードプレスの「上へスクロールする」ボタンと被ります
「お問い合わせフォームにだけ表示されてくれれば良いのに・・・」
という人は意外と多いんじゃないでしょうか
グーグルのreCAPTCHAには、特定のページにだけ表示するというオプションはないのでプラグインで解決します
(なお、このプラグインを使用するとreCAPTCHAの表示される位置もカスタマイズできるので、「上へ行くボタン」と被らなくなるおまけ付きです)
Invisible reCaptcha for WordPress

今回は、この「Invisible reCaptcha for WordPress」というプラグインを使用します
設定方法
1.キーの取得

グーグルのreCAPTCHA画面へログインします
「Admin console」ボタンを押して、自分のウェブサイトの情報を登録しましょう

無事完了すると、このようなキーを取得できる画面へと遷移するかと思います
ここで取得できるサイトキーとシークレットキーをあとで使います
2.プラグインのインストール

先ほど紹介したプラグインをインストールします
ワードプレスの管理画面から「プラグイン」->「新規追加」と進みます
プラグインの検索欄に「Invisible reCaptcha for WordPress」と入力してプラグインをインストールしましょう
(もちろん有効化もね)
3.プラグインの設定
インストールと有効化が完了したら、設定画面へ進みます

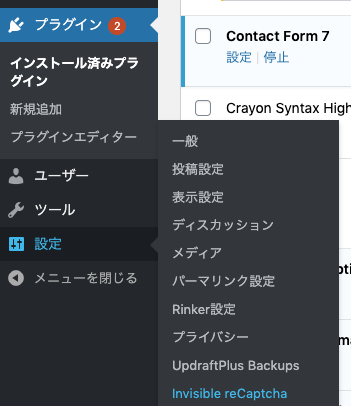
管理画面の「設定」->「Invisible reCaptcha」へ進みます
reCaptchaの設定

「Settings」タブを選択します
Yout Site KeyとYour Secret Keyには先ほどの1で取得したキーをそれぞれ入力します
Languageは「Japanese」を
Badge Positionは「Inline」を選択します
Badge Positionとは、reCAPTCHAマークを表示する位置のことです
デフォルトの「Bottom right」で、v3の標準的な位置になります
今回はワードプレスの「上へボタン」と被らせたくないので、インラインを選択します
表示するページの選択

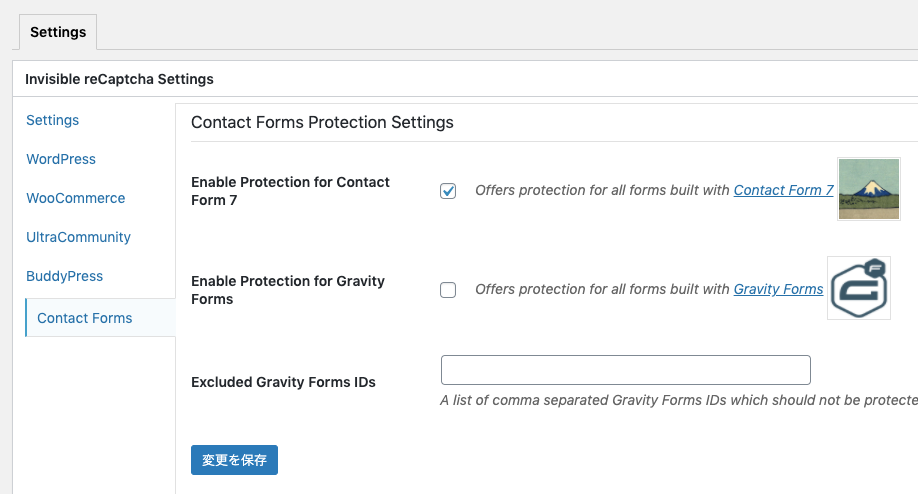
次に「Contact Forms」タブを選択して、表示するページを選択します
僕の場合はContact Form7のページだけに表示したいので、「Enable Protection for Contact Form 7」にチェックを入れます
これでコンタクトフォームで設定したお問い合わせ画面だけにreCAPTCHAが表示されるようになります
実際の表示

設定画面から「Inline」を選択してるので、お問い合わせフォームの送信ボタンの下に表示されます
これでお問い合わせフォームにだけ表示されるようになり、かつ表示位置もいい感じになりました♩
めでたし めでたし

![グーグルのスパム対策reCAPTCHAの導入と罠[PHP]](https://blog.4breaker.com/wp-content/uploads/2020/02/P22lTe-150x150.png)

ディスカッション
コメント一覧
まだ、コメントがありません
新たにPostされたDocs
: ツール関連
キーボードを銀軸から赤軸に買い替えた話
約3年半前、仕事で使うキーボードとしてARCHISS ProgresTouchの ...: スマホ
楽天モバイルがおすすめできない人の特徴とは?
楽天モバイルの最強プランをおすすめできない人の特徴を簡単にまとめてみました また ...: システム開発
なぜスクラムがつらいのか?開発現場が疲弊するのか?スクラムに対する違和感と共に原因を考えてみた
今ではどこの開発現場に行っても、やれスクラムスクラムと、まるでスクラムでもやって ...: Laravel
1つのテーブルを複数のテーブルと結合したい【Laravel10】
1つのテーブルを2つの異なるテーブルに対して結合したいケースがあったのでLara ...: Laravel
Laravelで複数画像アップロード時のvalidateを指定【Laravel10】
jQuery - Image Uploaderを使って、フォームから複数の画像を ...HashMap
created_by
はやぴ
Web/アプリ開発エンジニア
Sierにてお堅いB向けのソフトウェア開発を経て、現在はC向けのWebやアプリを中心に開発しています。
Utilities