ワードプレスで表示するソースコードに改行スペースを入れる方法
先日、当サイトのソースコードを見やすく表示するために「Highlighting Code Block」を導入致しました
ワードプレスのプラグインです
「Highlighting Code Block」の詳細についてはこちらをご覧ください
その結果、とっても見やすくコードが表示されるようになり満足しています
ワードプレス上のコードが改行されない問題
ところで、ワードプレスでソースコードを表示する時って、なぜか改行が有効になりません
それは「Highlighting Code Block」だけの問題ではなく、シンタックスハイライターを使っても同様でした
元々のコード
例えばこんなソースコードがあったとします
/* 成功の秘訣コード */
while( result != “success" ){
result = create();
}
ワードプレス上の表示
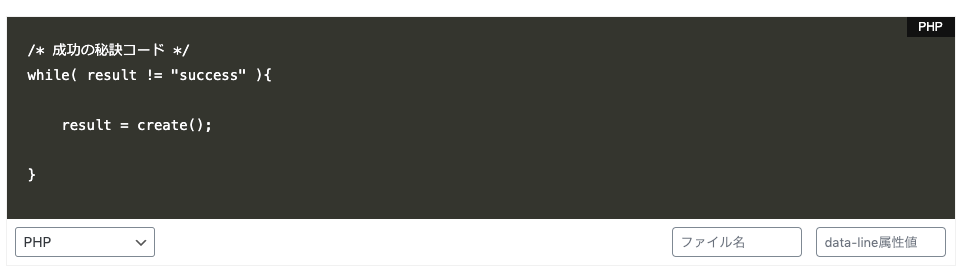
これをそのまま「Highlighting Code Block」で表示するとこうなります
/* 成功の秘訣コード */
while( result != "success" ){
result = create();
}はい、改行が消えてスペースが詰まってますよね!

編集時にはちゃんと改行されてるのに、実際に表示されると改行が無くなってしまうんです
ちなみに、シンタックスハイライターでも同様です
/* 成功の秘訣コード */
while( result != "success" ){
result = create();
}はい、改行が無くなっています
なぜか改行が有効にならず、行が詰められてしまいます
これだけのソースコードだとあまり気になりませんが、数十行に及ぶコードになると見づらいことこの上ないのです
解決方法
改行したい行に空白を挿入する
以上
非常にバカバカしいのですが、単純な方法です
空白スペースを挿入するとこうなります
/* 成功の秘訣コード ↓空白挿入済み! */
while( result != "success" ){
result = create();
}はい、ちゃんと改行されてますね
改行されてるところにカーソルを合わせて確認してみてください
空白スペースが入ってますでしょ?
設定では変更できない?
ワードプレスの設定とか見ても、改行に関する項目って見当たらないんですよね
しかしソースコードを表示する上で改行は結構重要なファクターです
だって、改行が無かったらとっても見づらいコードになりますから!


ディスカッション
コメント一覧
まだ、コメントがありません
よくLoadingされてるDocs
新たにPostされたDocs
: ツール関連
キーボードを銀軸から赤軸に買い替えた話
約3年半前、仕事で使うキーボードとしてARCHISS ProgresTouchの ...: スマホ
楽天モバイルがおすすめできない人の特徴とは?
楽天モバイルの最強プランをおすすめできない人の特徴を簡単にまとめてみました また ...: システム開発
なぜスクラムがつらいのか?開発現場が疲弊するのか?スクラムに対する違和感と共に原因を考えてみた
今ではどこの開発現場に行っても、やれスクラムスクラムと、まるでスクラムでもやって ...: Laravel
1つのテーブルを複数のテーブルと結合したい【Laravel10】
1つのテーブルを2つの異なるテーブルに対して結合したいケースがあったのでLara ...: Laravel
Laravelで複数画像アップロード時のvalidateを指定【Laravel10】
jQuery - Image Uploaderを使って、フォームから複数の画像を ...HashMap
created_by
はやぴ
Web/アプリ開発エンジニア
Sierにてお堅いB向けのソフトウェア開発を経て、現在はC向けのWebやアプリを中心に開発しています。
Utilities