Amazon Lightsailで無料サーバを構築しました

自分のレンタルサーバでいくつかLaravelアプリを作ってはみたものの、やっぱりどうしてもRuby on Railsのことが忘れられません
これって恋?
ただRubyはレンタルサーバーに嫌われているので、動かすには最低でもVPSサーバが必要です
そんなわけで長いVPSサーバ探しの旅に出た結果、AmazonのLighsailがお値段も手頃で良さそうだ、
と言うことになりました
今なら1ヶ月無料ですし、やってみない手はありません!
1ヶ月間でどれだけできるのかわかりませんが、ちょっと遊んでみます
ちなみにこの記事は、Lightsailに登録してCentOSをインストールするまでの流れになります
Amazon Lightsailについて
Lightsailはフルスペックお兄さんであるAWSの弟分的存在です
AWSと比べるといろんな機能が制限されてますが、その分安いです

1番安いプランなら512MBメモリで、何と3.5ドル!
本日レートの日本円換算で約370円です
価格的には日本では最も安いVPSサーバであるIndigoと大差ありません
Indigoは無料期間がないので今回はLightsailを選択してみました^^
登録

Lightsailのページにある「Lightsailを無料で使用開始」を選択

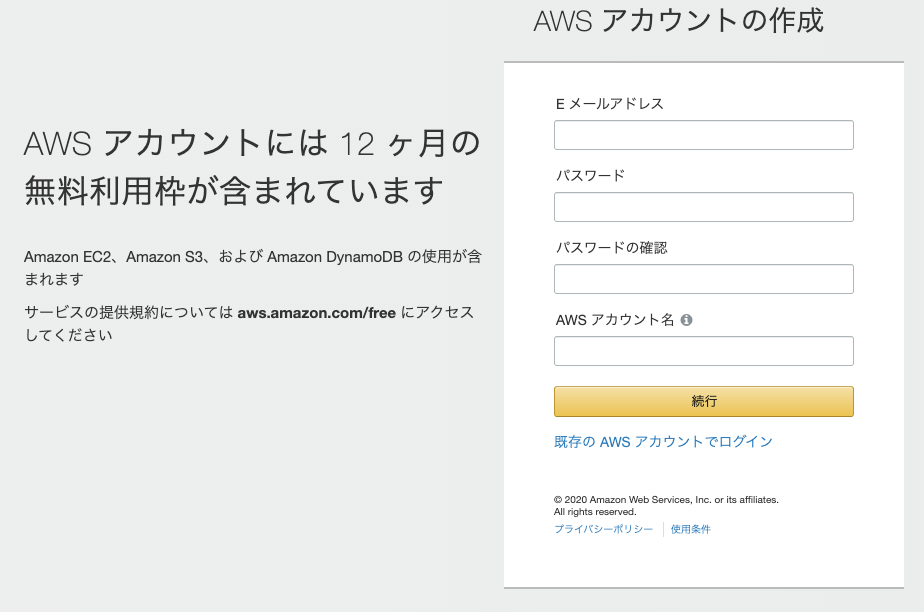
なぜかAWSのアカウント作成フォームになりますが、Lightsailと画面を共用してるのだと思われます
メールアドレス等を入力して続行を押下

アカウントの詳細を入力します
「アカウントの種類」はパーソナルを選択しました
そのほか、適当に入力して「アカウントを作成して続行」ボタンを押下

仮に無料期間内でやめるつもり満々でビタ一文支払わないつもりだとしても、とりあえずクレジットカードを入力しないと先に進ませてくれません

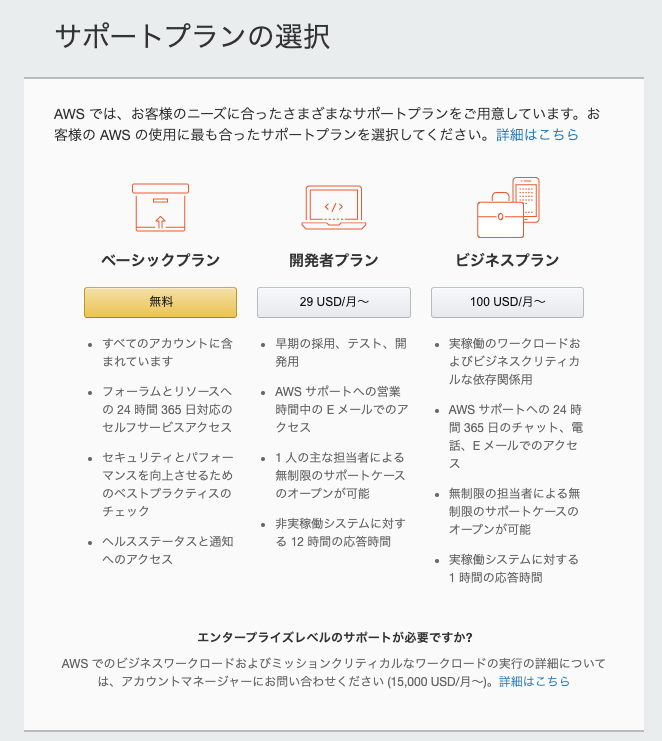
「サポートプランの選択」と言う画面では無料のベーシックプランを選択しました

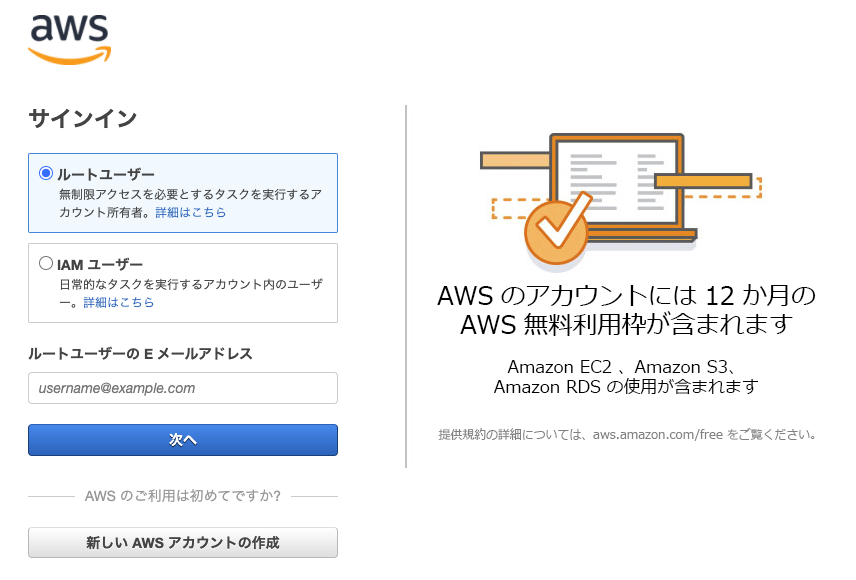
とりあえずルートユーザーとしてサインインすることにしました
なんか、画面からはまるでこれからAWSを使うかのような雰囲気をかもし出してますが、Lightsailのサインインで間違いありません
インスタンスの作成

アカウント登録が完了すると、続いてインスタンスの作成画面に移ります
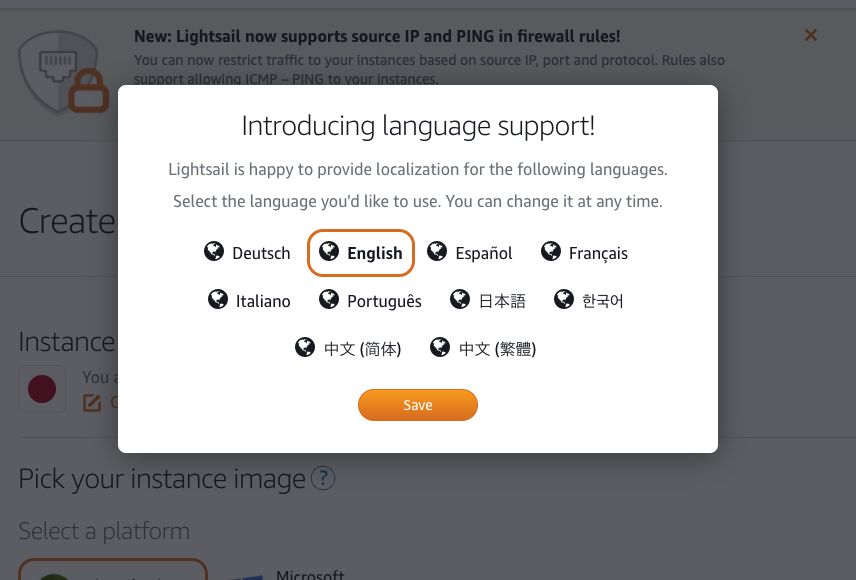
まずは「日本語」を選択してSaveを押下

そうすると謎のロボットがお出迎えしてくれます

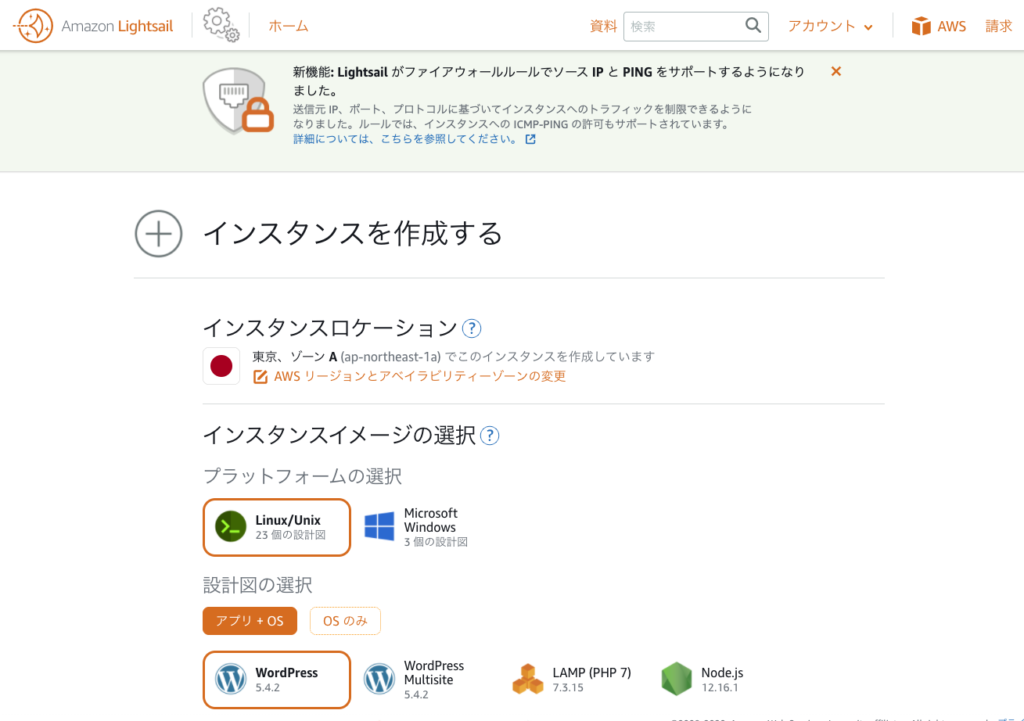
「インスタンスを作成する」画面が開いたら、実際に必要とするサーバOSやアプリを選択していきます
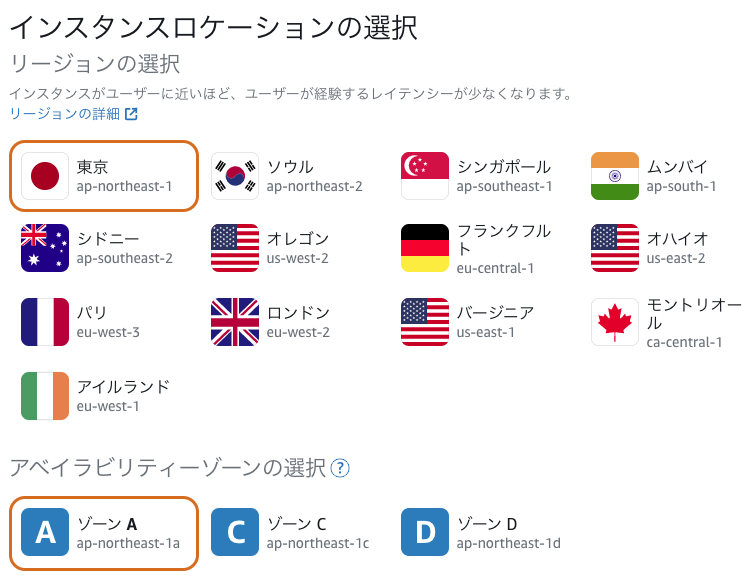
リージョンの選択

まずはリージョンを選択します
リージョンとはデータセンターの場所のことです
日本人向けなら東京を選んでおけば問題ありません
ゾーンがA/C/Dと選択できますが、どれも大差ないと思われます
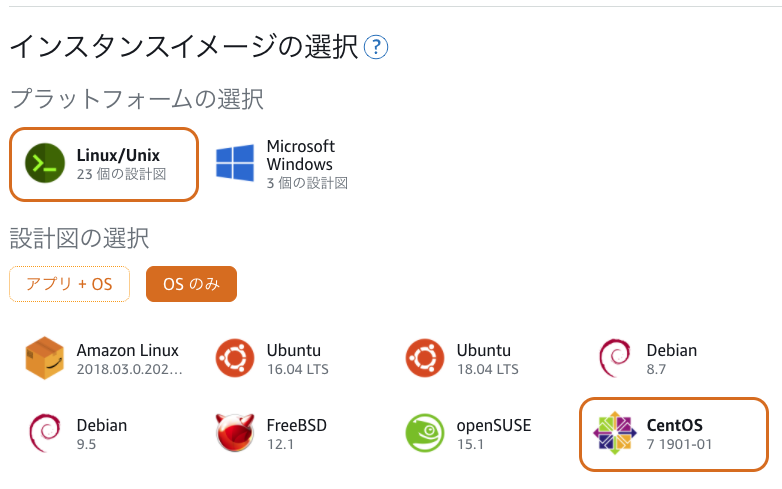
インスタンスイメージの選択

今回は出来るだけ素の状態のLinuxから始めたかったので、「OSのみ」にしました
OSはCentOS7です
インスタンスプランの選択

1ヶ月無料になるのは$3.5のプランのみなので、こちらを選択

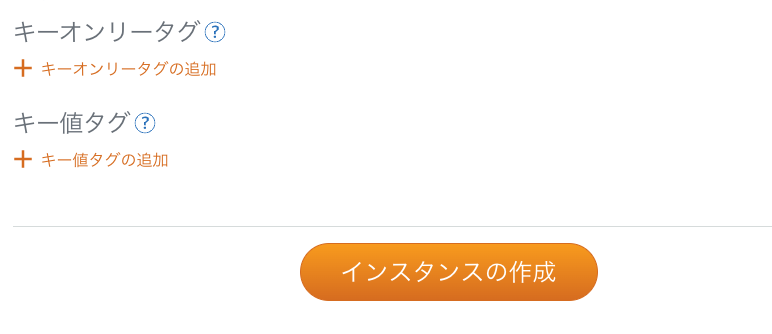
最後に「インスタンスの作成」ボタンを押下します

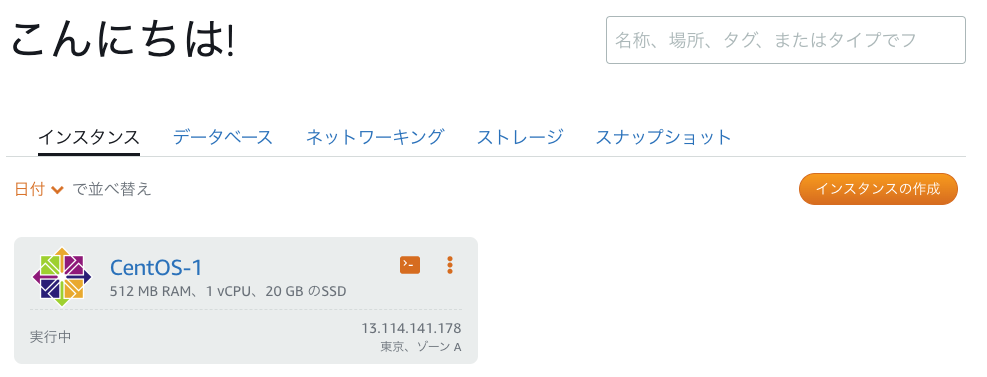
無事にインスタンスが作成されると、このような画面になります
ネットワークの作成

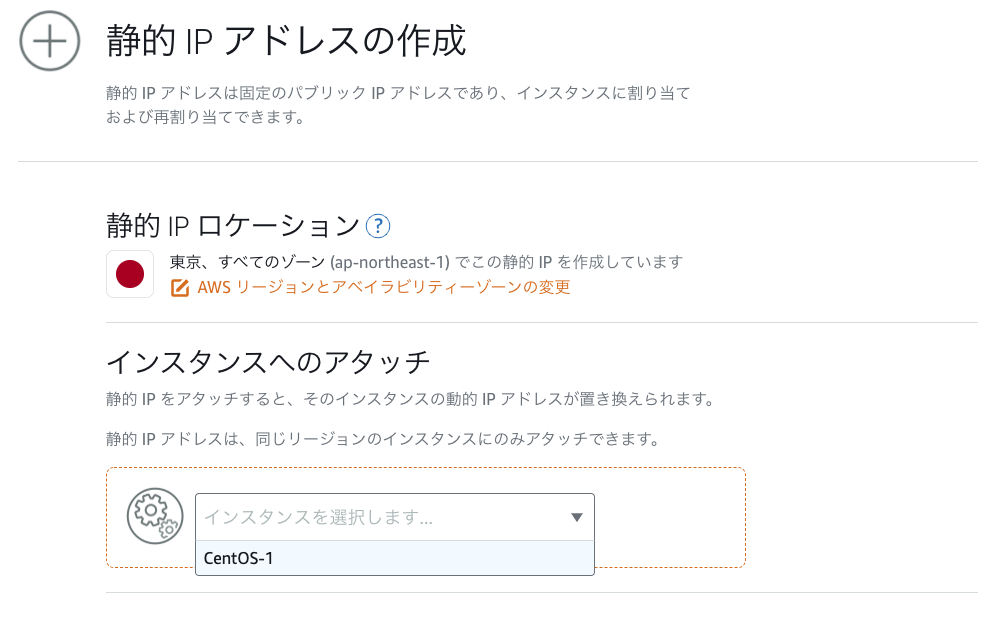
「ネットワーキング」タブを開いて「静的IPを作成」ボタンを押下

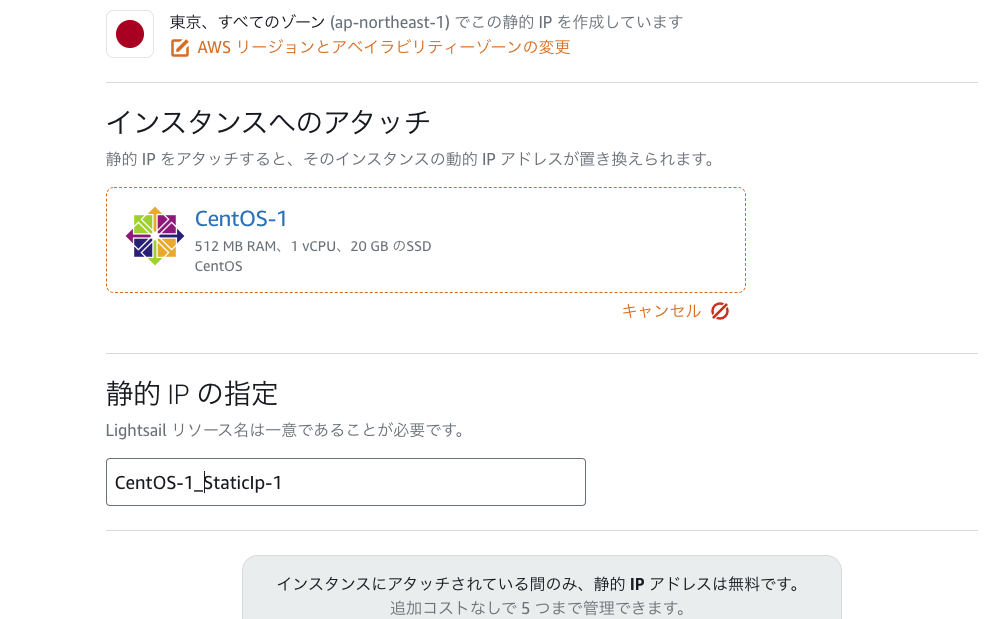
静的IPアドレスの作成画面内にある、「インスタンスへのアタッチ」欄では先ほど作成したインスタンスを指定します

静的IPの名前を指定します

静的IPの作成が無事完了すると、静的IPが割り当てられます
これでこのサーバへアクセスする準備が整いました
SSHでサーバに接続

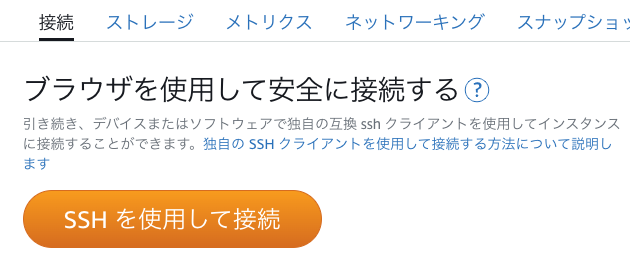
タブを接続に切り替えて「SSHを使用して接続」ボタンを押下します

そうするとWebブラウザ上でコンソール画面が立ち上がり、SSHでログインができます
とりあえずLightsailの導入は以上です
今度はCentOSにいろんなソフトウェアを追加していきます




ディスカッション
コメント一覧
まだ、コメントがありません
新たにPostされたDocs
: ツール関連
キーボードを銀軸から赤軸に買い替えた話
約3年半前、仕事で使うキーボードとしてARCHISS ProgresTouchの ...: スマホ
楽天モバイルがおすすめできない人の特徴とは?
楽天モバイルの最強プランをおすすめできない人の特徴を簡単にまとめてみました また ...: システム開発
なぜスクラムがつらいのか?開発現場が疲弊するのか?スクラムに対する違和感と共に原因を考えてみた
今ではどこの開発現場に行っても、やれスクラムスクラムと、まるでスクラムでもやって ...: Laravel
1つのテーブルを複数のテーブルと結合したい【Laravel10】
1つのテーブルを2つの異なるテーブルに対して結合したいケースがあったのでLara ...: Laravel
Laravelで複数画像アップロード時のvalidateを指定【Laravel10】
jQuery - Image Uploaderを使って、フォームから複数の画像を ...HashMap
created_by
はやぴ
Web/アプリ開発エンジニア
Sierにてお堅いB向けのソフトウェア開発を経て、現在はC向けのWebやアプリを中心に開発しています。
Utilities