TAGSINPUT.JSを使ってBootstrap4でタグ入力欄を実装する

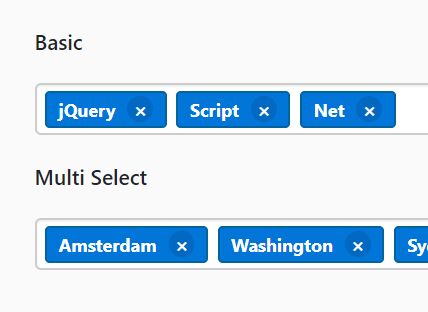
タグ入力欄って言うのはこれのことです
エンターキーもしくはカンマを入れることで複数の単語を区切って入力できる欄のことですね
Bootstra4にデフォルトで用意されてると思ってましたが、どうやらないみたいです
というわけでTAGSINPUT.JSというJqueryで動くプラグインを利用させてもらいます
見た目も使い勝手も結構イケてます(もちろんレスポンシブもOK)
デモはこちら
前提
tagsinput.jsはBootstrap向けのプラグインなので、Bootstrap4を導入してる必要があります
jqueryはmin版を
んで、これ結構重要なんですが、Bootstrapの公式ページの導入マニュアルだとjqueryはslim版のCDNリンクを使ってます
でもtagsinput.jsはmin版のjqueryじゃないと、動作に不具合が出ます
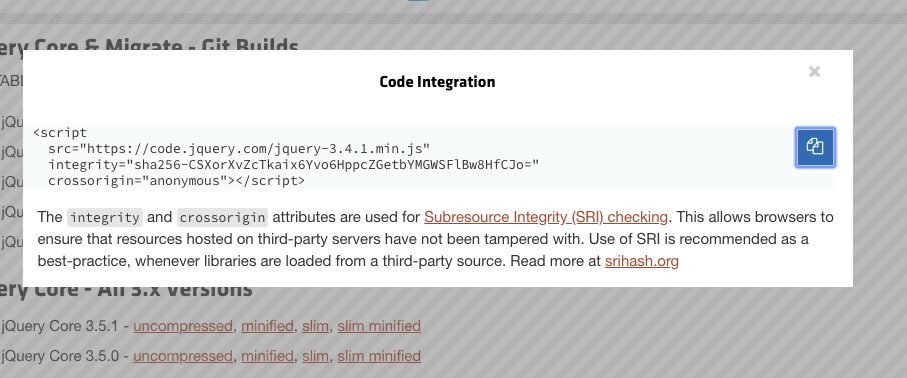
単純に「jquery-3.4.1.slim.min.js」からslimのところだけを削除すると、integrityが不正だと怒られるので、こちらのjquery公式ページからcdnリンクをコピペしましょう

僕の場合は3.4.1を選択(もちろんminified)

min版のCDNリンクをコピーして、Bootstrapの導入コード部分と置き換えます
導入
GitHubからZIPファイルをダウンロードして解凍
5つほどファイルが見つかりますが、使うのはこの2つだけ
- tagsinput.js
- tagsinput.css
まずはこの2ファイルを読み込みましょう
HTML
<link href="tagsinput.css" rel="stylesheet" type="text/css"><script src="tagsinput.js"></script>使い方
あとはタグ入力欄を表示させたいところに、以下のHTMLを書くだけ
<input id="tags" name="tags" type="text" data-role="tagsinput" value="Jquery,PHP">「data-role="tagsinput"」をつけるだけでタグ入力欄に変身
valueの値は初期値
inputタグ、もしくはselectタグで使用できます
あとはサーバー側(PHP)でこんな感じで取得できます
["tags"]=> string(11) "Jquery,PHP"
以上
オプション
いくつかオプションが用意されています
maxTags:入力タグ上限数
maxChars:1タグあたりの入力文字数制限
delimiter:区切り文字
などなど
詳しくはこちら
指定の例
Javascript
$('#tags').tagsinput({
maxTags: 5,
maxChars:25
});こんな感じで指定できます
注意事項
なぜか公式ドキュメントには書いてないんですが、上記のようにjavascript側でオプションを指定するときはhtml側の「data-role="tagsinput"」は外す必要があります
htmlとjavascriptの両方を指定しちゃうと、javascript側のオプションが有効になりません
要注意!
不具合
非常に簡単に導入できるTAGSINPUT.JSなんですが、不具合がありました
その不具合と解決方法
タグがいちゃつきすぎ問題

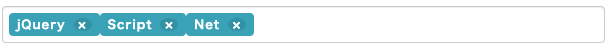
タグとタグの感覚が非常に狭いことに気がつきました
僕の環境だからこうなってるのかはわかりませんが、タグ同士がくっついちゃってます
ちょっと いちゃつきすぎですね
というわけで、CSSの調整でもうちょっと感覚を取ってもらうことにしました
CSS(tagsinput.cssの43行目あたり)
.bootstrap-tagsinput .badge {
/*margin: 2px 0; ←そこ、もうちょっと離れろ!*/
margin: 2px 2px;/* ←離した */
padding:5px 8px;
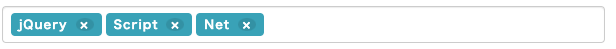
}修正した結果↓

めでたしめでたし



ディスカッション
コメント一覧
自分もこの事象に遭遇しましたが、
(function ($) {〜〜で囲ったら問題なくうごきました。
実行タイミングかなにか他のライブラリと干渉には気をつけたほうがいいですね。
—
なぜか公式ドキュメントには書いてないんですが、上記のようにjavascript側でオプションを指定するときはhtml側の「data-role=”tagsinput”」は外す必要があります
htmlとjavascriptの両方を指定しちゃうと、javascript側のオプションが有効になりません
要注意!
>(function ($) {〜〜で囲ったら問題なくうごきました。
それは知りませんでしたー
と言うことは実行タイミングの問題なのですかね
情報提供ありがとうございます♪
新たにPostされたDocs
: ツール関連
キーボードを銀軸から赤軸に買い替えた話
約3年半前、仕事で使うキーボードとしてARCHISS ProgresTouchの ...: スマホ
楽天モバイルがおすすめできない人の特徴とは?
楽天モバイルの最強プランをおすすめできない人の特徴を簡単にまとめてみました また ...: システム開発
なぜスクラムがつらいのか?開発現場が疲弊するのか?スクラムに対する違和感と共に原因を考えてみた
今ではどこの開発現場に行っても、やれスクラムスクラムと、まるでスクラムでもやって ...: Laravel
1つのテーブルを複数のテーブルと結合したい【Laravel10】
1つのテーブルを2つの異なるテーブルに対して結合したいケースがあったのでLara ...: Laravel
Laravelで複数画像アップロード時のvalidateを指定【Laravel10】
jQuery - Image Uploaderを使って、フォームから複数の画像を ...HashMap
created_by
はやぴ
Web/アプリ開発エンジニア
Sierにてお堅いB向けのソフトウェア開発を経て、現在はC向けのWebやアプリを中心に開発しています。
Utilities