クラスを指定せずにコピペでワードプレスの画像に枠線をつける方法
ワードプレスで画像に枠線を指定するやり方を検索してよくヒットするのが、
「CSSとクラスを画像に設定してください」というやり方を紹介するサイトです
ワードプレスを始めた初期の頃ならまだいいんですが、すでに何百もの記事を書いてたりすると、いちいち全部の記事の画像に対してクラスを指定するなんてやってられません(プンプン)
「画像を貼る度にいちいちクラスなんて指定してらんねーよ」
「今更、過去のすべての画像にクラスを指定するなんて面倒臭すぎ!」
とお嘆きの方に朗報
安心してください、はいてますよ
いちいちクラス指定をしなくても画像に枠線をつける方法があります
秘密のCSSコードを指定
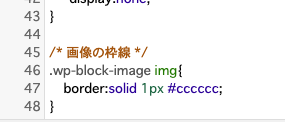
以下の秘密のコードをワードプレスのStyle.cssに追記します
/* 画像の枠線を追加 */
.wp-block-image img{
border:solid 1px #cccccc;
}そうするとあら不思議
クラスなんて指定しなくても、これだけでブログ中のすべての投稿画像に枠線が現れます

コードを追記する場所

一応、Style.cssへの書き方も紹介しておきます
管理画面->外観->テーマエディター をクリック

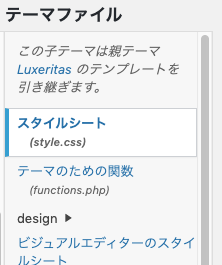
右端にあるテーマファイルからスタイルシート(style.css)を選択

あとはエディターの一番下に上記のコードをコピペで追記するだけです


ディスカッション
コメント一覧
まだ、コメントがありません
新たにPostされたDocs
: ツール関連
キーボードを銀軸から赤軸に買い替えた話
約3年半前、仕事で使うキーボードとしてARCHISS ProgresTouchの ...: スマホ
楽天モバイルがおすすめできない人の特徴とは?
楽天モバイルの最強プランをおすすめできない人の特徴を簡単にまとめてみました また ...: システム開発
なぜスクラムがつらいのか?開発現場が疲弊するのか?スクラムに対する違和感と共に原因を考えてみた
今ではどこの開発現場に行っても、やれスクラムスクラムと、まるでスクラムでもやって ...: Laravel
1つのテーブルを複数のテーブルと結合したい【Laravel10】
1つのテーブルを2つの異なるテーブルに対して結合したいケースがあったのでLara ...: Laravel
Laravelで複数画像アップロード時のvalidateを指定【Laravel10】
jQuery - Image Uploaderを使って、フォームから複数の画像を ...HashMap
created_by
はやぴ
Web/アプリ開発エンジニア
Sierにてお堅いB向けのソフトウェア開発を経て、現在はC向けのWebやアプリを中心に開発しています。
Utilities